買ってよかったもの・よかったサービス 2020
はじめに
夫婦ふたり暮らし&2人とも在宅勤務だった我が家の、買ってよかったもの・よかったサービス2020です。
在宅勤務で便利だったものや、食に関するものが中心になりました。
買ってよかったもの
LG モニター (32UK550-B 31.5インチ)

LG モニター ディスプレイ 32UK550-B 31.5インチ/4K/HDR10/VA非光沢/HDMI×2、DP/FreeSync/スピーカー/高さ調節/フリッカーセーフ、ブルーライト低減
- 発売日: 2018/10/11
- メディア: Personal Computers
3月・4月あたりからほぼ完全な在宅勤務になりました。
13インチのノートPCのディスプレイだけでは狭かったので、こちらのモニタを買いました。4K60fps対応で5万円を切るお値段ですし、デザインもシンプルで、良い買い物でした。
Great-HTek HDMI切替器
自分のPCと仕事用のPCで同じモニタを使うために切替器を買いました。
4K60fps対応で、外部電源が不要でコンパクト。USB 1.0(キーボード・マウス向け)の端子2口とUSB 2.0の端子1口があり、これも2台のPCで共有できます。
知らないメーカーだし商品説明も自動翻訳ぽくてちょっと怪しいかな?と思いながら買いましたが、結果とても良かったです。
ゼンハイザー PC用ヘッドセット PC 7 USB
オンラインミーティング中心になり、ヘッドセットをよく使うようになりました。
最初のうちは家にあったゲーミングヘッドセットを使っていたのですが、やや重いのと締付けが強いので、長時間つけていると疲れてしまうことに気づきました。。
そこでこのヘッドセットを買ったのですが、軽いし締め付けもなく、いい感じです。
片耳タイプなので好みが分かれると思いますが、私は自分の喋っている声が聞こえるほうが話しやすいので気に入っています。会議のときたまに「音質いいですね!」と言われるのでマイクの質も悪くないのだと思います。
Apple MacBook Air
Apple M1チップ搭載の MacBook Air 13inch です。あまりに評判が良いので、買ってしまいました。
メモリ8Gの最小構成で十分だという説もよく見かけるのですが、少しだけアップグレードして8コアGPU・メモリ16G・SSD 512GBの構成にしました。
もともと使っていたMacbook Proがだいぶ古い(2013 late!)からそこからの差が大きい、というのはあるのですが、何をしてもサクサクで快適です。重めの作業をしても熱くならないし、バッテリーが本当に減らない。
ただ、まだまだM1 Macに対応していないソフトも多いようです。homebrewもまだM1チップに対応しきれてないので、ターミナルをRosseta2を使用して開いてエミュレータ上でいろいろ動かす形で使っています。homebrewで入るものを使ってpythonやQt中心の開発をするような使い方では、不便に感じる点は今のところあまりないです。
ソーダストリーム Spirit

炭酸水が好きで毎日飲んでいるので導入しました。
素の炭酸水もいいのですが、シロップを割って飲むのがおいしい。 我が家ではカルピスとエルダーフラワーコーディアルを常備しています。
エルダーフラワーコーディアルはIKEAで飲んでからすっかりはまりました。IKEAのフードコーナーで売っていますし、amazonやkaldiでも買えます。商品によってレモン風味だったりハーブ感が強かったり、味が違います。私はIKEAの味が一番気に入っています。次点でダルボかな~。
シロップで割る以外だと、フルーツをつけて飲むのも美味しいです。

炭酸水メーカーってガスシリンダーを管理するのが面倒そう、というイメージがあってこれまで導入を躊躇していたのですが、始めてみたらシリンダー交換も意外と簡単でした。
公式サイトで交換を申し込むと新しいシリンダーを配達してくれて同時に古いシリンダーを回収してくれます。シリンダーを2本ずつ配達してもらうプランに申し込んでいますが、それほど交換頻度も高くなく(2ヶ月に1回くらい?)、意外と負担になりませんでした。
Panasonic Bistro(NE-BS1600)

一人暮らし用の小さなレンジをずっと使っていましたが、在宅勤務になって料理をする機会が増えたのでレンジを買い替えました。
買い替えてみてよかったポイントは大きくわけて下の3つです。
- 単純にレンジでチンしたときに温まりのむらが少ない、揚げ物がカラッと仕上がる
- 材料を混ぜてボタンを押せばOKな時短レシピがいろいろある
- スチーム機能付きなので、焼き物・蒸し物が簡単に美味しくできる
どれもありがたいポイントなのですが、自分にとっては蒸し物や焼き物が簡単にできるようになったことのインパクトが結構大きかったです。
蒸し物って大きい鍋をだしたり蒸し器をだしたりするのがなんとなくハードルに感じていたのですが、レンジにいれるだけでよくなったので、何気なく茶碗蒸しなんかを作るようになりました。
料理は好きだし色々作りたいけど平日は時短したい、という人におすすめです。
吉良食品 乾燥野菜MIX

冷蔵庫に野菜がないなーというときに簡単に野菜を足せます。
特にキャベツ・人参が入ったミックスはお味噌汁にしたり袋ラーメンにちょっと足すのに便利。
我が家ではキャベツ中心のMIXと根菜のMIXを500gずつまとめ買いして、それぞれ大きい瓶にいれてちょこちょこ使っています。
キュレル 基礎化粧品シリーズ

去年から今年にかけいろいろ基礎化粧品を試したのですが、最終的に敏感肌用のキュレルにたどり着きました。
アレルギー体質の乾燥敏感肌なのでちょっとでも刺激があると肌荒れしてしまうのですが、キュレルは本当に刺激がなくしっかり保湿してくれるので肌の状態が安定しました。
特にプッシュボトルタイプの乳液は全身に使えて良いです。
よかったサービス
Spotify
在宅勤務のお供に。
今年は killer tunes protect you - selected by 堀込高樹(KIRINJI)を聴きながら踊っていました。
Netflix
今まで韓流ドラマはほぼ見たことがなかったのですが、愛の不時着、一気にみちゃいました。
最近は夫と一緒に2周目を一気見して、今は不時着ロスです。
韓国ドラマのラブストーリーというと二人だけの世界・純愛を描くドラマ、というような印象を持っていたのですが、実際は脇役含め登場人物たちのキャラが立っていて全体的にコミカルな描写も多く、かと思えばシリアスなシーンもあり、アクションシーンもありで、テンポよくどんどん見てしまう感じでした。
Netflixじゃなくて愛の不時着の紹介になってしまいました。他にもおすすめのシリーズがあったら教えて下さい。
ふたりのみ(オトモニ)

ビールのサブスクリプションです。2週間に一度、クラフトビールが6本届きます。
もともとビールが好きで、サブスクを始める前からブルワリーから取り寄せたりしていたのですが、ふたりのみでは色々なブルワリーのビールを少しずつ試せるのが良いです。
新商品や限定ビールも届くので毎回楽しみにしています。
2020/12/28からサービス名称がオトモニに変更になるようです。 prtimes.jp
おわりに
大変な一年ではありましたが、食に投資したり、趣味に使う時間が増えたり、良い変化もいろいろありました。
来年もしばらく在宅勤務は続きそうなので、ごはん充実系・在宅勤務便利グッズなど、おすすめのものがありましたら教えて下さい!
(あとは、食べてばかりで運動不足なので、運動を楽しく続けられる方法とかも教えてもらえたらうれしいです。)
パステルカラー×ダークテーマの vim カラースキーム cosme.vim のご紹介
はじめに
少し前に、 vim カラースキーム cosme.vim を作りました。
github で公開はしていますがブログでは紹介していなかったので、今回ご紹介させてください。
cosme.vim について
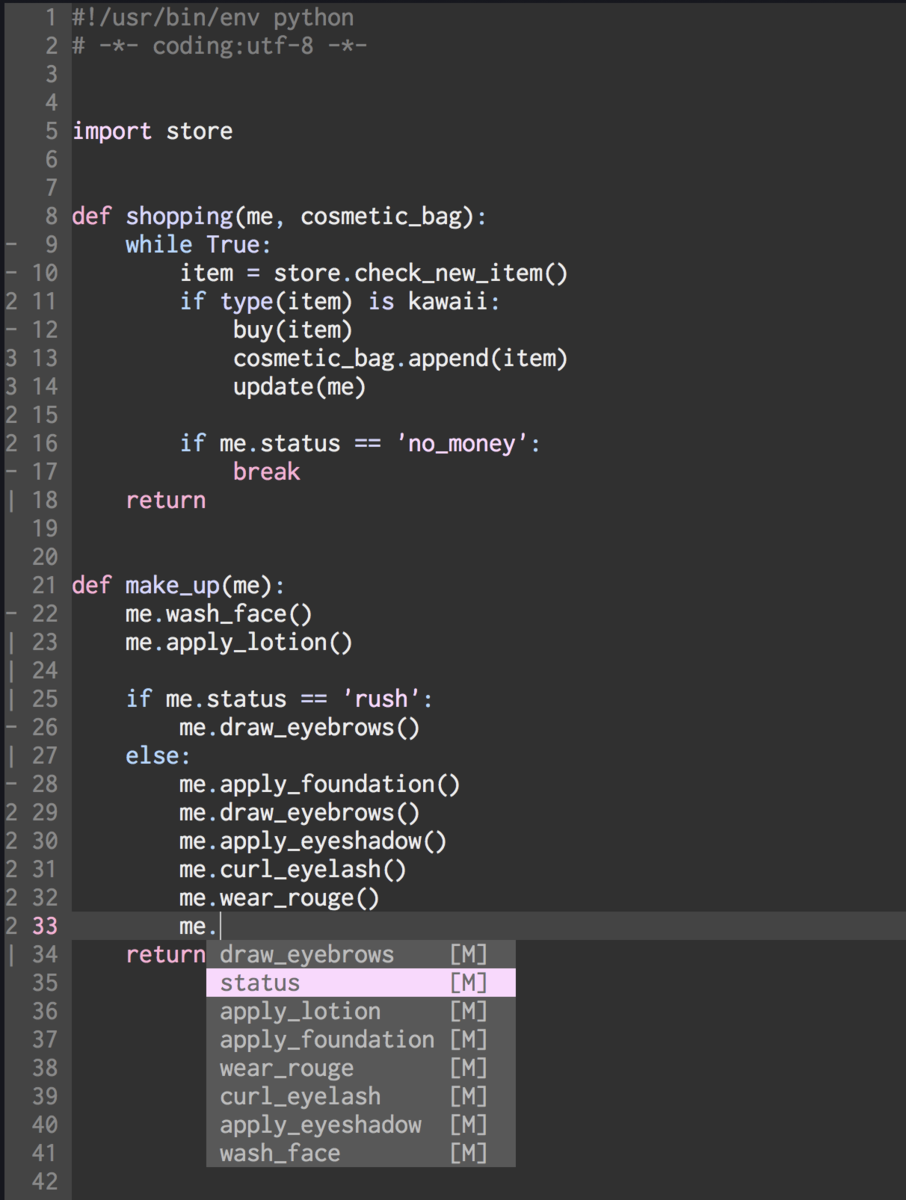
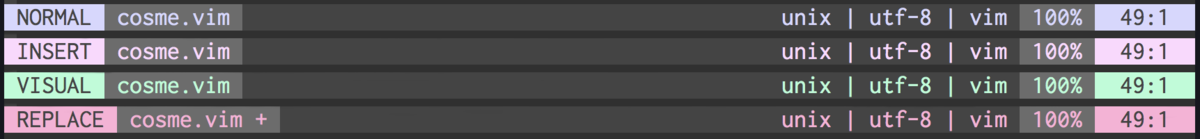
パステルカラー × ダークテーマの vim カラースキームです。

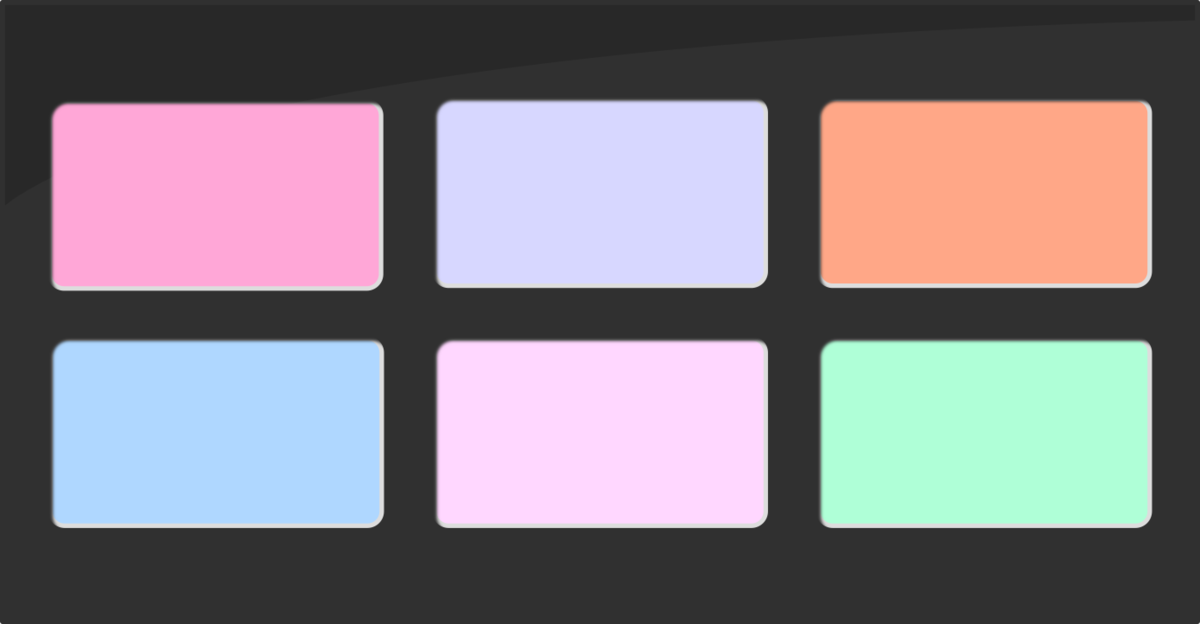
その名の通り化粧品をモチーフにしていて、リップやアイシャドウに使われる色味を中心に明るめの6色で構成しています。

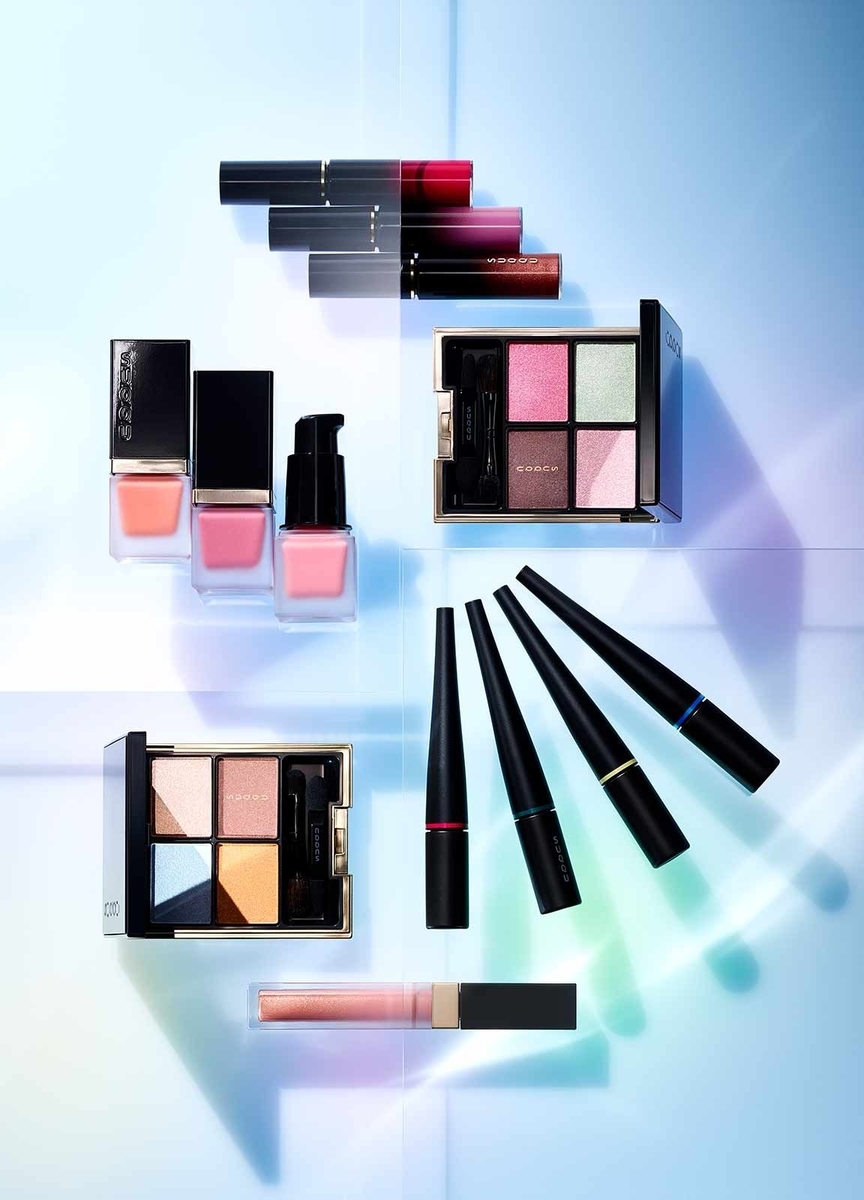
この6色は化粧品ブランド SUQQU の Spring Summer 2019 コレクションをイメージして選びました。 SUQQU、凛としていて透明感のある色使いが大好きです。

私の好きなピンク・薄紫・ライトブルーで画面の大部分が占められるようにしています。

define や return など、ちょっと目立ってほしいところは濃い目のピンク。
数値や TODO などは、ライトグリーンで浮きあがるように。
エラーや警告など本当に限られた場合にだけ、サーモンオレンジが現れるようにしています。
lightline.vim / vim-airline を使っている方向けのテーマも同梱しています。

使い方
dein.vim や vim-plug 等を使ってパッケージ管理をしている方は、'beikome/cosme.vim' をパッケージに追加して使ってください。
パッケージ管理はしてないよーという方は、リポジトリをクローンして ~/.vim/colors ディレクトリに cosme.vim ファイルをコピーしたのち、
.vimrc に以下の行を追加すればOKです。
colorscheme cosme
トゥルーカラー環境でも256色環境でも完全に同じ色味で使えます。
プログラミング言語によってはデフォルトのシンタックスハイライトでは色の付き方が思うようにならない場合があるかもしれません。そういう場合は、.vim/after/syntax や nvim/after/syntax といったディレクトリ内に各言語ごとの設定を書いておくと、お好きにカスタマイズできます。私の場合は、python のシンタックスハイライトを少し修正して使っています。
おわりに
cosme.vim は私がはじめて広く公開したプロジェクトです。
github でスターをくれる方や、cosme.vim にマッチする vim-airline のテーマを作ってプルリクをくれた方もいて、反応をいただくたびに喜んでいます。スターをくれた顔ぶれをみると色々な方がいるのですが、この人たち全員かわいいものが好きな人なんだろうな、と思うとほっこりします。
かわいいもの好きのみなさま、もしお気に召したら使っていただけるとうれしいです!
Windows 10 に正式版 WSL2 をインストールしてみる
はじめに
WSL2 が正式リリースされましたね。
インストール方法はWindows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docsで案内されているのですが、いくつかつまづいたポイントがあったので手順を残しておきます。
導入する前に確認すること
OS のバージョン
WSL2 の正式版が使えるのは、「Windows 10 2004 May 2020 Update」適用後です。まずは自分のOSがアップデート済みかを確認しましょう。
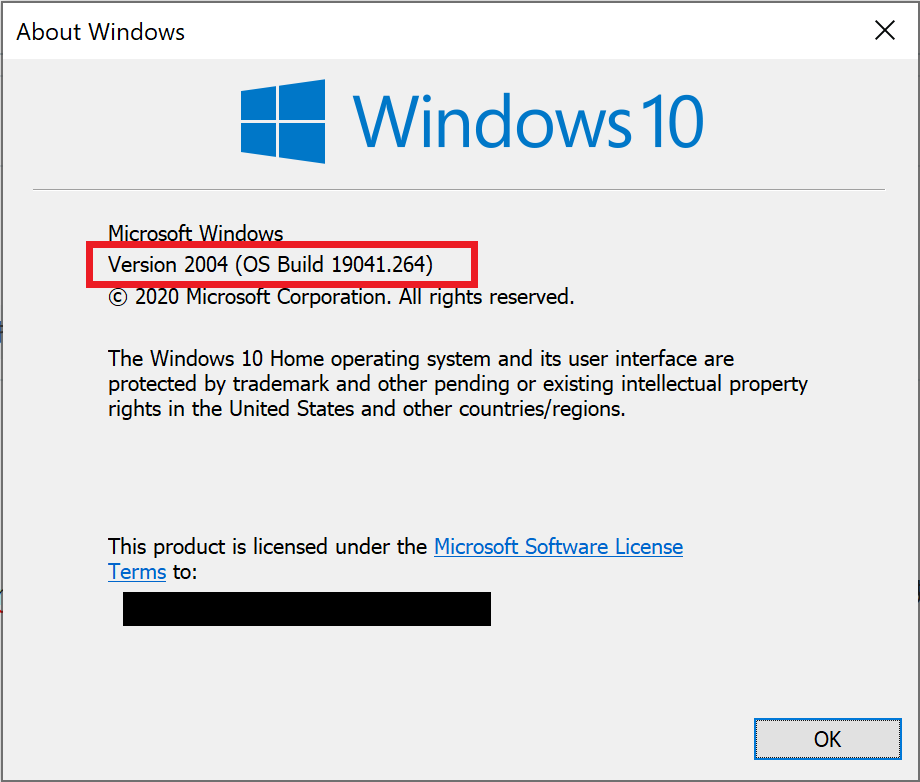
Win + Rを押して出てきたダイアログに winverと入力してOKを押します。

OSの情報が確認できます。

ここで赤枠でかこった Version 情報が、Version 2004 (OS Build 19041) 以降になっていれば大丈夫です。 (言語設定を英語にしているので、日本語設定の場合とは文言が多少違うかもしれません。)
アップデートは段階的に自動で配信されるそうなので、タイミングによってはまだバージョンが上がっていない場合もあると思います。 配信されるまで待ってもよいですが、手動でアップデートすることもできます。
こちらのページで「今すぐアップデート」ボタンを押すと、アップデートアシスタントツールがダウンロードできます。 Windows10Upgrade9252.exe を実行すると、アップデート可能かを診断してくれて、そのまま手順を進めるとアップデートできます。
CPUの仮想化機能が有効か
WSL2 は CPU の仮想化機能が有効になっていないと動作しません。私はこの設定ができておらずつまづきました。(公式ページをよく読めば、下の方に書いてあったんですけどね)
この機能が ON になっているかどうか確認してみましょう。タスクマネージャーのパフォーマンスタブを開き、CPU の項目を見てみます。

Virtualization(仮想化)の項目が無効になっている場合は、BIOSの設定から有効化する必要があります。
有効化する方法は、CPU ・マザーボードのメーカーによって違うのですが、以下のページで各OS・各CPU・各BIOSの場合の手順をまとめてくれています。(すごい!)
仮想化設定を有効化できたら、あとはわりと簡単です。
導入手順
ここまできたらあとは公式ページの手順をなぞっていくだけなので、公式ページをみたほうが早いかもしれません。
一応、手順を書いておきます。
Powershellを管理者モードで実行し、以下のコマンドを順に実行します。
WSL の機能を有効化する
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
WSL2 に更新する
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
ここで一旦PCを再起動します。
WSL2 を既定のバージョンとして設定する
wsl --set-default-version 2
このコマンドを実行したときに以下の警告が出てくるかもしれませんが、気にせず先に進んでも大丈夫でした。
For information on key differences with WSL 2 please visit https://aka.ms/wsl2
Linux ディストリビューションをインストールする
Microsoft Store を開き、linuxで検索すると色々なディストリビューションが出てくるので、希望のものをインストールします。

これで完了です!
おわりに
お疲れさまでした。
WSL2、まだちょっと使ってみたくらいですが、WSL1よりサクサクでいい感じです。 今後のアップデートで CUDA もサポートされる予定だそうで、楽しみです~。
かわいい水冷PCをつくったので自慢させてください
はじめに
GW にかわいい水冷PCをつくりました。
今度こそ、完成! pic.twitter.com/P7RsOz167K
— bebebe (@__bebebe) May 4, 2020
写真だと青っぽく写ってしまうのですが、白ベースでピンクに光る水冷PCです。Splatoon の amiibo も載せてみました。かわいい。
せっかくなので、使ったパーツや組み立て過程を紹介していきます。 かわいいPCをつくりたい方の参考になれば幸いです。
要件
パーツ選びに先立って、今回作る PC で満たしたい条件を考えてみました。
まず第一は、PyTorch等のフレームワークを使ったNN学習を行えること。 これまで大学や会社でNN学習のためにGPUを回すことはあったのですが、自宅にはきちんとした環境がない状態でした。 自宅でもNN学習を気軽に試せるようにしたいので、そこそこのレベルの GPU を搭載することが第一の条件です。
もう一つ。 私が自作PCに興味をもったのは、TOKYO GAME SHOW でかっこいいゲーミングPCを見たのがきっかけでした。 水冷の管が縦横無尽に走って、ケースファンやメモリが発光しているようなPCですね。ツクモさんのブースの初音ミクコラボのPCも世界観があってかわいくて惹かれました。
TGSの後、ゲーマーの友達にゲーミングPCのことをきいてみたのですが、彼女も自作PCを持っていてピンクのケース×ピンクのクーラントの水冷PCにしているとのことでした。素敵!
見た目にもこだわったPCを作るのって楽しそうだなと感じていたので、これを機に自分もやってみようと思いました。
というわけで、
- NN学習に使えるそこそこのGPUを載せていて
- 見た目がかわいい水冷PC
を目指してパーツを選定しました。
パーツ一覧
| パーツ | 製品名 |
|---|---|
| ケース | Sharkoon PURE STEEL White |
| マザーボード | ASUS PRIME Z390-A |
| CPU | Intel Core i7 9700K |
| GPU | ASUS DUAL-RTX2070S-O8G-EVO |
| 電源 | CORSAIR RM750x White 2018 (CP-9020187-JP) |
| メモリ | CORSAIR CMW32GX4M2C3200C16W |
| ダミーメモリ | CORSAIR VENGEANCE RGB PRO Light Enhancement Kit White |
| SSD | Crucial MX500 CT1000MX500SSD1/JP |
| HDD | TOSHIBA MD04ACA400 |
| ファン | CORSAIR LL120 RGB 3 Fan Pack with Lighting Node Pro White |
| 水冷Kit | Thermaltake Pacific C240 DDC Soft Tube Water Cooling Kit |
それぞれのパーツについて
要件に関係するものから選んでいきました。選んだ順に書いていきます。
ケース
ピンク色が好きなので、淡いピンク色のケースがいいな~と思い探してみたのですが、実店舗でもweb上でもピンクのケースはほぼ見つかりません。
小さいケースだとかわいい色のものもあるのですが、GPUをつけたり水冷することを考えると最低でもミドルタワーの大きさが必要です。 ミドルタワー以上のピンク色のケースは限定生産モデルなどでたまに販売されているみたいですが、私が探した時点ではどこも売り切れでした。
ピンクを諦めて、ある程度の数が出ていそうな白いケースを探してみると、かわいいものが見つかりました。

Sharkoon SSI-EEBフォームファクタ対応ミドルタワーケース PURE STEEL White 日本正規代理店品
- 発売日: 2017/10/22
- メディア: Personal Computers
すっきりしたデザインで側面が強化ガラスになっており、上側にはHDDや電源などを隠せるスペースがあります。見せPC向きです。ややコンパクトなミドルタワーですが水冷用のラジエーターをつけるスペースもあり、このケースに決めました。
GPU
NN学習フレームワークは NVIDIA CUDA の利用を前提としているものがほとんどです。AMD の GPU でも動かないことはないらしいのですが、素直に NVIDIA の GPU を選ぶことにしました。
NN学習用にGPUを揃えるとなると、TITAN シリーズや RTX 2080 Ti がいいのだとは思いますが、...お高いです...。
私の用途ではそこまで高速な学習が必要なわけではないので、一世代前の GTX 1080 Ti はどうだろうと思いましたが、こちらも人気で品薄&プレミア価格がついていました。
最終的に、GTX 1080 Ti に近い性能でコスパの良い RTX 2070 super を選びました。
余談ですが、このGPUを購入した直後にピンク色の RTX 2070 super が GALAX から発表されました。発表があとちょっと早かったら買っていたと思います...!
ピンクのGPUが発売されてる!!https://t.co/3uYgYVLhrG
— bebebe (@__bebebe) 2020年4月28日
つい最近ふつうのRTX2070super買っちゃったよ〜〜😭😭
CPU
GPU が NVIDIA なのであえて AMD にする理由もなく、Intel の CPU を選びました。core i9 までは必要ないけど core i7 は欲しくて、せっかくならcore i7 の中では最新のものがいい、ということで、Intel core i7-9700K にしました。
マザーボード
core i7-9700K に対応している Z390 チップセット搭載のATXマザーボードの中から選びました。ASUS PRIME Z390-A です。白くて光ります。
メモリ・ダミーメモリ
CORSAIR から白くて光るメモリが出ています。CORSAIRはメモリ以外にも白いパーツが豊富で、かわいいPCを組みたい人におすすめです。
![CORSAIR DDR4-3200MHz デスクトップPC用 メモリモジュール VENGEANCE RGB PRO シリーズ 32GB [16GB×2枚] CMW32GX4M2C3200C16 CORSAIR DDR4-3200MHz デスクトップPC用 メモリモジュール VENGEANCE RGB PRO シリーズ 32GB [16GB×2枚] CMW32GX4M2C3200C16](https://m.media-amazon.com/images/I/51uiD7xnqcL._SL160_.jpg)
CORSAIR DDR4-3200MHz デスクトップPC用 メモリモジュール VENGEANCE RGB PRO シリーズ 32GB [16GB×2枚] CMW32GX4M2C3200C16
- 発売日: 2018/09/10
- メディア: Personal Computers
メモリは16Gが2枚あれば十分なのですが、メモリスロットは4つ埋まっていたほうが見た目が良いですよね。そういうときに便利なのがダミーメモリ。

CORSAIR ダミーメモリモジュール VENGEANCE RGB PRO Light Enhancement Kit MM5117 CMWLEKIT2W
- 発売日: 2019/03/30
- メディア: Personal Computers
勝手に答えをいうと、左は本物のメモリだけど、右はダミーメモリ。ダミーメモリはメモリとしては使えないけど、光ります🤗 pic.twitter.com/Oa4xhj4nt9
— bebebe (@__bebebe) May 2, 2020
ファン
メモリとメーカーを揃えて、CORSAIR のファンにしました。白くて光ります。

Corsair LL120 RGB -White- Triple Pack PCケースファン 12cm FN1280 CO-9050092-WW
- 発売日: 2019/02/16
- メディア: Personal Computers
電源
こちらも CORSAIR のものです。サムネイルの写真は黒いですが、同じシリーズの白を買いました。
![Corsair RM750x -2018-750W PC電源ユニット[80PLUS GOLD] PS794 CP-9020179-JP Corsair RM750x -2018-750W PC電源ユニット[80PLUS GOLD] PS794 CP-9020179-JP](https://m.media-amazon.com/images/I/51hfYDm812L._SL160_.jpg)
Corsair RM750x -2018-750W PC電源ユニット[80PLUS GOLD] PS794 CP-9020179-JP
- 発売日: 2018/04/14
- メディア: Personal Computers
今後GPU をアップグレードしたときにも対応できるように、容量は750W。
見た目も良いのですが、残念ながら私のケースの場合はほとんど見えなくなってしまいます。ケーブルが真っ白なのが素敵です。
SSD・HDD
SSDとHDDは外から見えないところに設置するので見た目にはこだわらず、スタンダードなものを選びました。
本格水冷キット
水冷は初めてなので、ThermalTake の入門用のキットを買いました。
CPUウォーターブロック、ラジエータ、ポンプ、リザーバー、チューブ、クーラントと本格水冷に必要なもの一式が揃います。
組み立て
組み立てていく! pic.twitter.com/rhzCsSQGV4
— bebebe (@__bebebe) 2020年5月2日
こうすればよかったと思う手順
組み立て中は水冷経路の水漏れのリスクが大きいので、水冷パーツは他のパーツとは別に先に組み立てるのが良いと思います。また、PCの起動テストまでは水冷経路にテスト用の精製水を入れた状態で行うのが良いと思います。
- ケース内にマザーボード・GPU・ラジエータ・リザーバーポンプを入れ、パーツの位置関係をよく確認してチューブを切る
- 水冷経路を組み立て、精製水を流して経路に水漏れがないかをマザーボードとは繋がずにチェックする
- マザーボードに必要部品と水冷経路をつなぎ、起動テストとOSインストールを行う
- テスト用の精製水をぬく
- ケースに部品を組み付け、配線を整理する
- クーラントを入れて、完成!
こちらのページを参考にすると良いと思います。
実際の組み立てでは
水冷関連で色々とミスしてしまい、手戻りが発生したり肝を冷やしたりいろいろありました。
GPUが入らない
まず、パーツの位置関係は確認したつもりでしたが、GPU取り付けスペースを確保するのを忘れていてチューブとGPUが干渉しました。
おわかりいただけるだろうか…GPU取り付けスペースを考えずに水冷パイプを通してしまったので、GPUが取り付けられません…
— bebebe (@__bebebe) 2020年5月3日
キットのチューブが多めに入っていたので、経路を再度作り直してどうにかなりました。作業中は水がマザボにかかってしまったらどうしようとヒヤヒヤしました。
水冷経路はできるだけその他のパーツと離しておくべきだった
先にマザーボードに必要部品と水冷経路をつないでしまったので、水冷経路の水漏れテストをマザーボードとつないだ状態で行うことになりました。万一のときのためにタオルでガードしながらでしたが、精神衛生上よくなかったです。
その他
水冷経路がからまないところはまずまず順調でした。
調整
水冷ポンプのモーター音
リザーバーポンプをケースに固定したところ、ポンプのモーターとケースが共振してビーンという大きな音がなるようになってしまいました。
対策するには、制振シートをはさむと良いらしいです。制振シートはうちにはなかったので、レジン工作用のシリコンマットで代用しました。小さく切ってケースとポンプの間にはさみネジ止めしたら、ビーンという音はしなくなりました。やっててよかったレジン工作。

LEDの色
LEDの色、デフォルトだと激しいですよね。
完全にパリピ pic.twitter.com/hFLHni8nRd
— bebebe (@__bebebe) May 3, 2020
LEDの色をピンクで統一したかったのですが、ここでちょっと困りました。 部品のメーカーごとにLEDの色の設定方法が違うのですが、複数のメーカーのパーツを使っていたので、それぞれに設定が必要だったり設定が干渉したりしています。(現在も一部未解決)
ラジエーターについているファン
このファン2機は ThermalTake のもので、マザーボードによってはファンのLEDをマザーボードのLED制御機能と連動させることができるようです。 ASUS PRIME Z390-Aはその機能には対応していなかったので、物理ボタンでプリセットの色を切り替える方法で設定しました。残念ながらプリセットの色にはピンクが含まれてなかったので、色合いが近い紫に設定しました。
メモリとケースファン
CORSAIR の LED 付きパーツは、iCUE というソフトから制御できます。濃いピンクと薄いピンクの二色でシフトするように設定してみました。かわいい。

マザーボード
マザーボードも光ります。ASUS のパーツの LED は Aura というソフトで制御できるのですが、Aura と iCUE は互換性を持っているようです。一度 Aura をインストールしたら、マザーボードも iCUE から制御できるようになりました。ただ、スタンバイ状態になったときは iCUE の設定ではなく Aura のデフォルト値が優先される(?)ようで、スタンバイ状態になるとマザボだけレインボーに光ってしまいます。なぜ...。ここは未解決です。
おわりに

水冷の組み立て手順や、LEDパーツの規格が揃っていないことなど、細かな反省点はありますが無事に組み上がりました。
予想以上にかわいい水冷PCができて、大満足です。昨日完成したばかりなのでまだこのブログを書くのにしか使っていないのですが、今後はNN学習用途でも活躍してもらおうと思います。
Word で好きなテンプレートの docx ファイルを自動生成する
やりたいこと
テキストファイルから読み込んだ文字列を、特定のフォーマットでdocxファイルに出力したいです。
具体的には、こんな感じで小説風の縦書き文章にしたいのです。

この記事では、docx ファイルを操作するライブラリ python-docx を使った方法を紹介していきます。
docx ファイルの中身をある程度理解できれば縦書きにする以外の応用もできると思うので、何らかの事情で docx ファイルと格闘している皆様はよかったら読んでみてください。
やり方
docx のテンプレートを用意する
wordでドキュメントを新規作成して、縦書きのテンプレートを作ってしまいます。ここでは本文は打ち込みません。
レイアウトタブ>テキストの方向>縦書き と選択すれば縦書きになります。
用紙サイズなどを指定したい場合もここで設定してしまいましょう。

template.docx など適当な名前で保存します。
テンプレートを読み込み、内容を追加する
python-docx を使います。
$ pip install python-docx
以下はテンプレートを読み込んで、本文を追加するコードの例です。
#!/usr/local/bin/python # -*- coding:utf-8 -*- from docx import Document def main(): # テンプレートを読み込む document = Document('template.docx') # 最初の段落を取得 p = document.paragraphs[0] # 文章を追加 p.add_run('吾輩は猫である。') p.add_run('名前はまだ無い。') # 新しい段落をつくる p = document.add_paragraph() # 新しい段落に文章を追加 p.add_run('こんな感じで小説風な文章を書きたい。') # 保存 document.save('out.docx') if __name__ == '__main__': main()
これを実行すると冒頭のファイルができます。
何をしているのか
docx ファイルの中身
docx ファイルは zip アーカイブになっています。unzipで展開すると確認することができます。
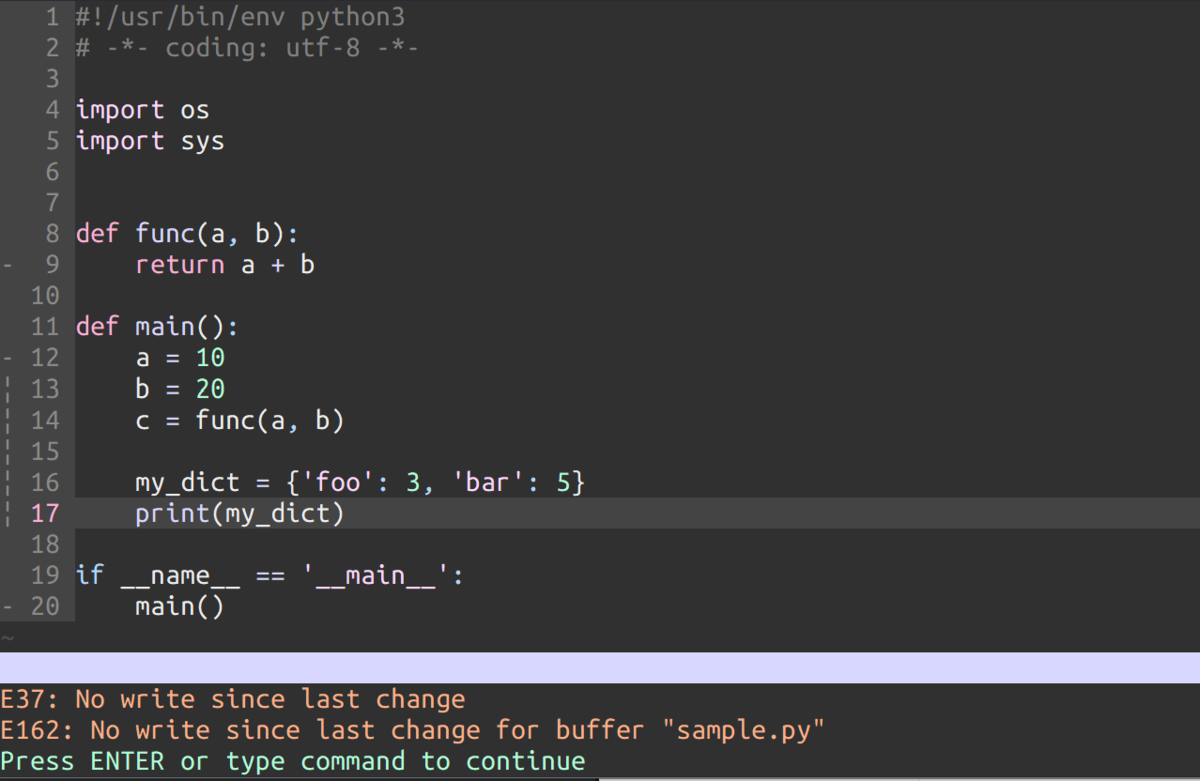
試しに、縦書きのファイルの中身をみてみます。
$ unzip sample.docx -d sample_docx $ tree sample_docx sample_docx/ ├── [Content_Types].xml ├── _rels ├── customXml │ ├── _rels │ │ └── item1.xml.rels │ ├── item1.xml │ └── itemProps1.xml ├── docProps │ ├── app.xml │ └── core.xml └── word ├── _rels │ └── document.xml.rels ├── document.xml ├── fontTable.xml ├── settings.xml ├── styles.xml ├── theme │ └── theme1.xml └── webSettings.xml
本文ファイルは sample_docx/document/words.xml です。
中身は以下のようになっています。
<?xml version="2.0" encoding="UTF-8" standalone="yes"?> <w:document xmlns:wpc="http://schemas.microsoft.com/office/word/2010/wordprocessingCanvas" xmlns:cx="http://schemas.microsoft.com/office/drawing/2014/chartex" xmlns:cx1="http://schemas.microsoft.com/office/drawing/2015/9/8/chartex" xmlns:cx2="http://schemas.microsoft.com/office/drawing/2015/10/21/chartex" xmlns:cx3="http://schemas.microsoft.com/office/drawing/2016/5/9/chartex" xmlns:cx4="http://schemas.microsoft.com/office/drawing/2016/5/10/chartex" xmlns:cx5="http://schemas.microsoft.com/office/drawing/2016/5/11/chartex" xmlns:cx6="http://schemas.microsoft.com/office/drawing/2016/5/12/chartex" xmlns:cx7="http://schemas.microsoft.com/office/drawing/2016/5/13/chartex" xmlns:cx8="http://schemas.microsoft.com/office/drawing/2016/5/14/chartex" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:aink="http://schemas.microsoft.com/office/drawing/2016/ink" xmlns:am3d="http://schemas.microsoft.com/office/drawing/2017/model3d" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:r="http://schemas.openxmlformats.org/officeDocument/2006/relationships" xmlns:m="http://schemas.openxmlformats.org/officeDocument/2006/math" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:wp14="http://schemas.microsoft.com/office/word/2010/wordprocessingDrawing" xmlns:wp="http://schemas.openxmlformats.org/drawingml/2006/wordprocessingDrawing" xmlns:w10="urn:schemas-microsoft-com:office:word" xmlns:w="http://schemas.openxmlformats.org/wordprocessingml/2006/main" xmlns:w14="http://schemas.microsoft.com/office/word/2010/wordml" xmlns:w15="http://schemas.microsoft.com/office/word/2012/wordml" xmlns:w16cid="http://schemas.microsoft.com/office/word/2016/wordml/cid" xmlns:w16se="http://schemas.microsoft.com/office/word/2015/wordml/symex" xmlns:wpg="http://schemas.microsoft.com/office/word/2010/wordprocessingGroup" xmlns:wpi="http://schemas.microsoft.com/office/word/2010/wordprocessingInk" xmlns:wne="http://schemas.microsoft.com/office/word/2006/wordml" xmlns:wps="http://schemas.microsoft.com/office/word/2010/wordprocessingShape" mc:Ignorable="w14 w15 w16se w16cid wp14"> <w:body> <w:p w:rsidR="0033710F" w:rsidRPr="0011658F" w:rsidRDefault="0033710F"> <w:pPr> <w:rPr> <w:rFonts w:ascii="Hiragino Mincho Pro W3" w:eastAsia="Hiragino Mincho Pro W3" w:hAnsi="Hiragino Mincho Pro W3"/> <w:sz w:val="36"/> <w:szCs w:val="36"/> </w:rPr> </w:pPr> <w:r w:rsidRPr="0011658F"> <w:rPr> <w:rFonts w:ascii="Hiragino Mincho Pro W3" w:eastAsia="Hiragino Mincho Pro W3" w:hAnsi="Hiragino Mincho Pro W3" w:hint="eastAsia"/> <w:sz w:val="36"/> <w:szCs w:val="36"/> </w:rPr> <w:t>吾輩は猫である。</w:t> </w:r> <w:r w:rsidR="00BD0058"> <w:rPr> <w:rFonts w:ascii="Hiragino Mincho Pro W3" w:eastAsia="Hiragino Mincho Pro W3" w:hAnsi="Hiragino Mincho Pro W3" w:hint="eastAsia"/> <w:sz w:val="36"/> <w:szCs w:val="36"/> </w:rPr> <w:t>名前はまだ無い。</w:t> </w:r> <w:bookmarkStart w:id="0" w:name="_GoBack"/> <w:bookmarkEnd w:id="0"/> </w:p> <w:p w:rsidR="004919A3" w:rsidRPr="0011658F" w:rsidRDefault="004919A3"> <w:pPr> <w:rPr> <w:rFonts w:ascii="Hiragino Mincho Pro W3" w:eastAsia="Hiragino Mincho Pro W3" w:hAnsi="Hiragino Mincho Pro W3"/> <w:sz w:val="36"/> <w:szCs w:val="36"/> </w:rPr> </w:pPr> <w:r w:rsidRPr="0011658F"> <w:rPr> <w:rFonts w:ascii="Hiragino Mincho Pro W3" w:eastAsia="Hiragino Mincho Pro W3" w:hAnsi="Hiragino Mincho Pro W3" w:hint="eastAsia"/> <w:sz w:val="36"/> <w:szCs w:val="36"/> </w:rPr> <w:t>こんな感じで小説風な文章を書きたい。</w:t> </w:r> </w:p> <w:sectPr w:rsidR="004919A3" w:rsidRPr="0011658F" w:rsidSect="004919A3"> <w:pgSz w:w="16840" w:h="11900" w:orient="landscape"/> <w:pgMar w:top="1701" w:right="1701" w:bottom="1701" w:left="1985" w:header="851" w:footer="992" w:gutter="0"/> <w:cols w:space="425"/> <w:textDirection w:val="tbRl"/> <w:docGrid w:type="lines" w:linePitch="400"/> </w:sectPr> </w:body> </w:document>
色々書いてありますが、おおまかには以下の構造で書かれています。

本文(body)
ユーザが編集できる本文領域のデータです。この下に段落が配置されます。
段落(paragraph)
文章の塊はparagraph要素(p)で表されます。word 内で改行すると次の段落になります。 段落ごとのプロパティはpPr要素でまとめられています。pPrにはフォントの設定などが書かれています。
ラン(run)
段落より下位の要素です。今回の例では、「吾輩は猫である。」と「名前はまだ無い。」は同じ段落に属していますが別のランになっています。また、太字にしたり色をつけた文字などはその部分だけ別のランになります。
ランのプロパティはrPr要素にまとめられていますrPrにフォントの指定などがない場合は上位の段落のpPrに書かれている内容が引き継がれます。
テキスト(text)
テキスト要素はランの下に配置されます。word で開いたときに実際に表示される文字列がここにはいります。
セクションプロパティ(sectPr)
ドキュメント全体の設定が書かれています。書字方向(縦書きか横書きかの設定)はここで指定されます。セクションプロパティの位置はbodyの直下なこともあれば段落の下にあることもあるのですが、詳しくは以下を参照してください。
python-docxでは何ができるのか
詳細は公式のドキュメントをみてもらいたいのですが、現在 python-docx の最新バージョン0.8.10では、
- 段落の追加
- ランの追加
- 図の追加
- 表の追加
がサポートされています。また、太字にする、イタリック体にする、などのプロパティは簡単に変更できるようになっています。
一方で、細かいプロパティはサポートされていないこともあります。
例えば、縦書きをするためには sectPr 要素の textDirection 要素を書き換える必要があるのですが、これは今はサポートされていません。また、ランプロパティの中には漢字にルビを振るときの設定等もあるのですが、そのあたりも現時点ではサポートされていません。
まとめ
簡単なのは、一旦手動で所望のフォーマットの docx ファイルを作成してみて、それを xml の状態で眺めてみることです。
python-docx のドキュメントと見比べて、サポートされている機能であれば python-docx で書けばよいです。縦書き設定のようなサポートされていない機能は、今回のようにテンプレートをつくってそれを読み込むことである程度対応できます。
テンプレートで対応しづらい機能(ルビをふるとか)は xml をゴリゴリ書いてどうにかする方法もあるのですが、、それはまたの機会に。
参考リンク
OpenSCAD でキーキャップをデザインしてみた
つくりたいもの
前回、キーキャップをレジンで複製する方法を記事にしました。
今回は複製ではなく、自分の好みの形のキーキャップをデザインしてみます。
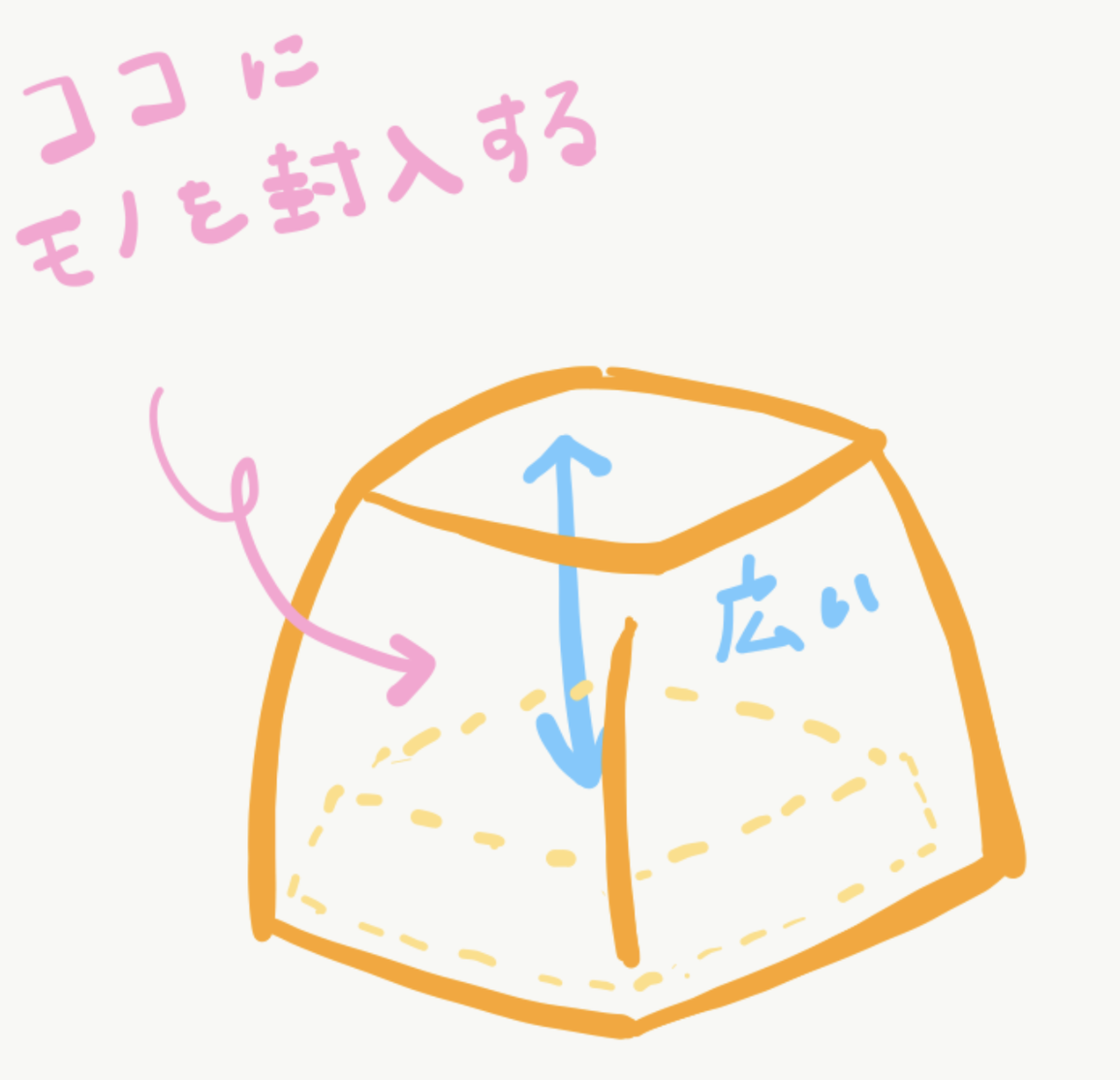
自分でキーキャップをデザインしたい理由ですが、こういう Artisan キーキャップをつくりたいというのが大きいです。
レジンで上の画像のようなキーキャップをつくるには、パックマンや鯉を封入するためのスペースがなければいけません。この図のようなイメージです。

こういう原型が必要なのですが、普通に買えるキーキャップにはこういう形のものはなかなかないので自分でつくってみようと思います。
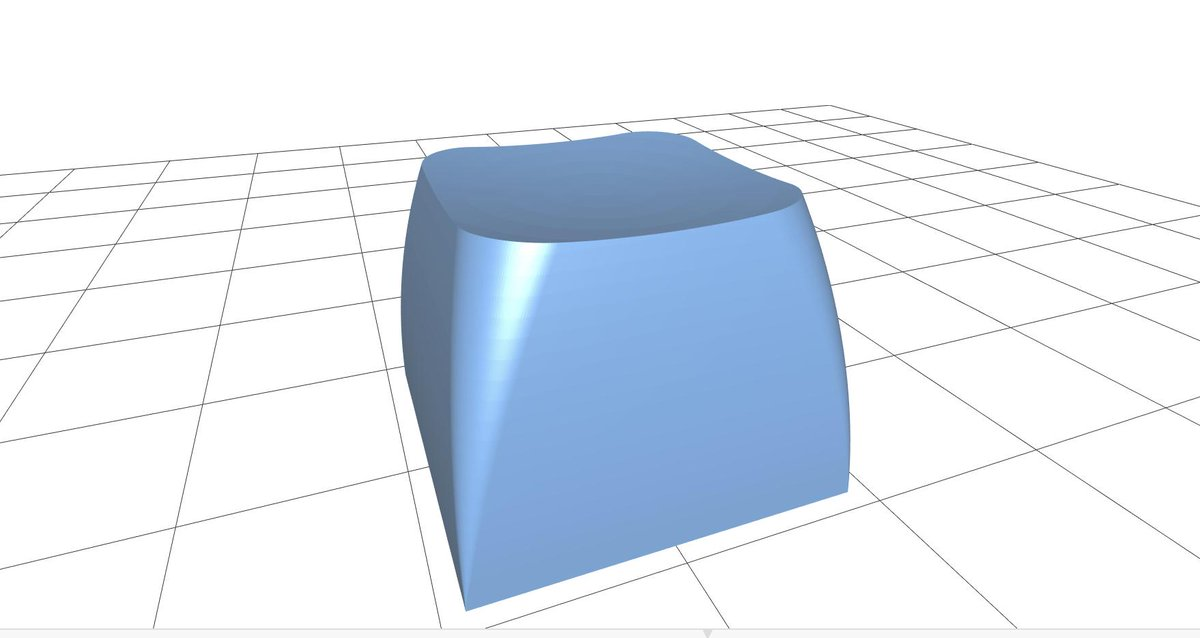
せっかくつくるならXDAのようなかわいい形のキーキャップにしたいので、XDAよりも背を高くしつつころんとした形のキーキャップを目指してみようと思います。
OpenSCAD
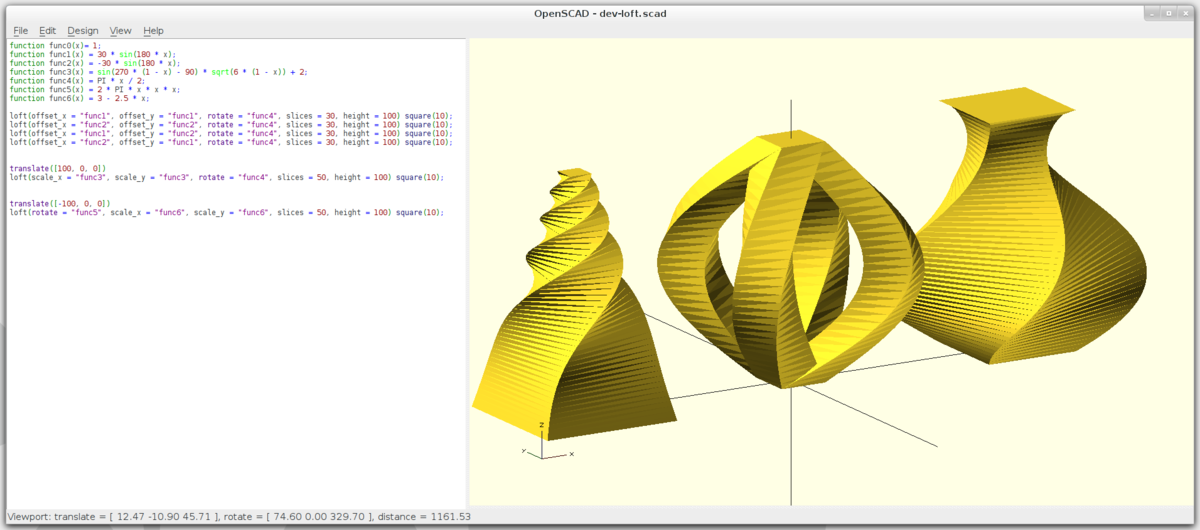
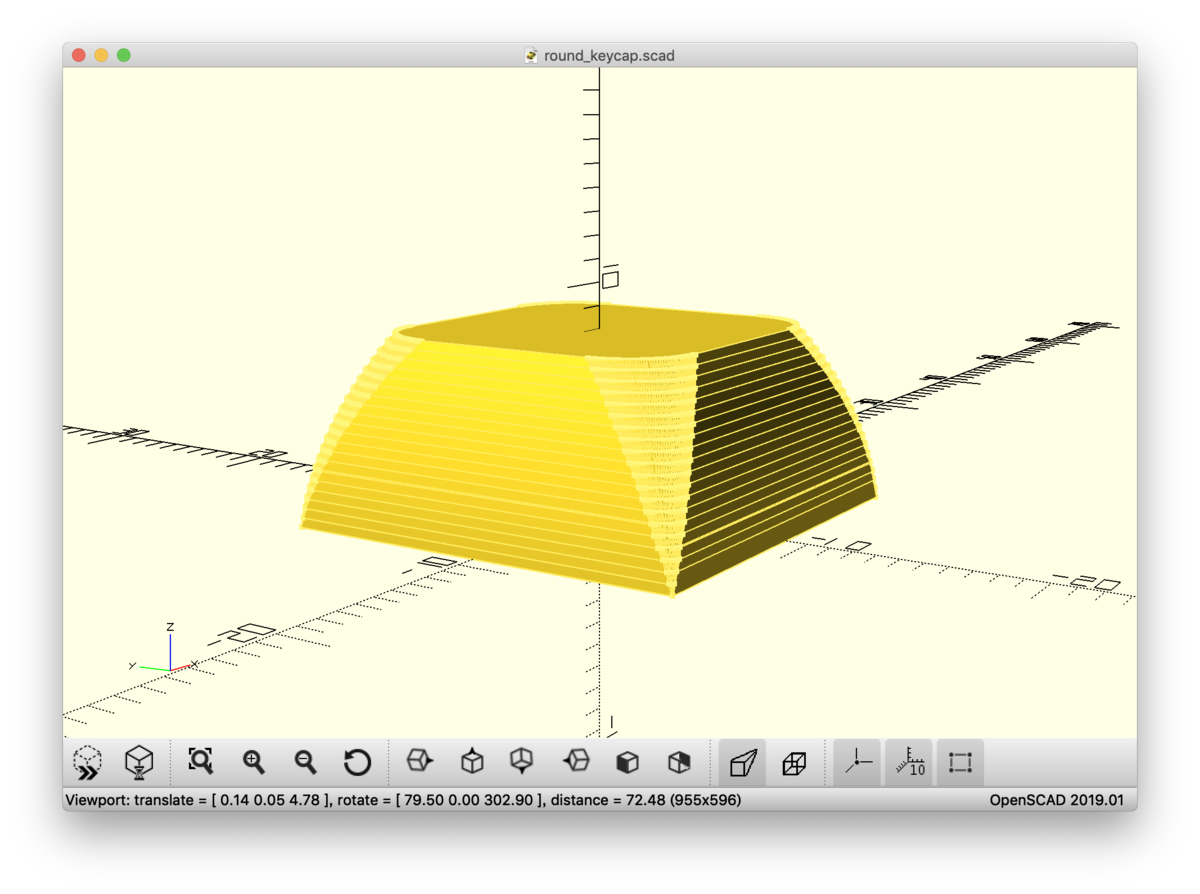
キーキャップのモデリングには OpenSCAD を使いました。
OpenSCAD は、3Dモデリングをするためのプログラミング言語です。
 引用元:OpenSCAD github
引用元:OpenSCAD github
一般のプログラミング言語のように変数を使えるので、主要なパラメータを変数にしておいて後から変更可能にできます。 たとえばキーの高さや幅などのパラメータを変数にしておけば軸のスケールは変えずに高さや幅だけを変更したりすることが簡単にできます。
また、今回つくるキーキャップでは側面の丸みにこだわりたいのですが、OpenSCAD では数式で表現したカーブに沿って面を作ることなどもできるのでその点でも便利です。
OpenSCADでキーキャップをモデリングする方法については@zk_phiさんが記事にされています。
キーキャップをモデリングする方法が順を追って書かれていて大変勉強になりました。OpenSCADの文法の解説を交えながら基本的なキーキャップの形の作り方、キートップの凹みの作り方や、モデリング後にDMM.makeに発注するときの注意点まで丁寧にかかれているので、これからキーキャップをデザインしようと思っている人はまずはこちらの記事を読むのがおすすめです。
OpenSCADでできることを一通り勉強したい場合にはドットインストールに入門講座もあるので、しゅっと入門してしまいましょう。
書いてみた
ここからはOpenSCADのコードを交えて、どういう手順でモデリングしたかを紹介していきます。
この記事ではOpenSCADの文法の解説はしないのですが、OpenSCAD 使うとこういうことができるんだなーというイメージを持っていただければ幸いです。
Charry MX 軸
軸は円筒をベースにして十字部分を抜くことでつくります。

SCADのコードは以下のようになります。
module cherry_stem(stem_height) {
// 軸の外径と十字の大きさを指定
stem_outer_size = 5.5;
stem_cross_length = 4.0;
stem_cross_h = 1.25;
stem_cross_v = 1.10;
// 円筒と十字の差をとる
difference() {
// 円筒
cylinder(d = stem_outer_size, h = stem_height);
// 立方体を2つ組み合わせた十字形
translate([- stem_cross_h / 2, - stem_cross_length / 2, 0]) {
cube([stem_cross_h, stem_cross_length, stem_height]);
}
translate([- stem_cross_length / 2, - stem_cross_v / 2, 0]) {
cube([stem_cross_length, stem_cross_v, stem_height]);
}
}
}
丸っこい形
土台
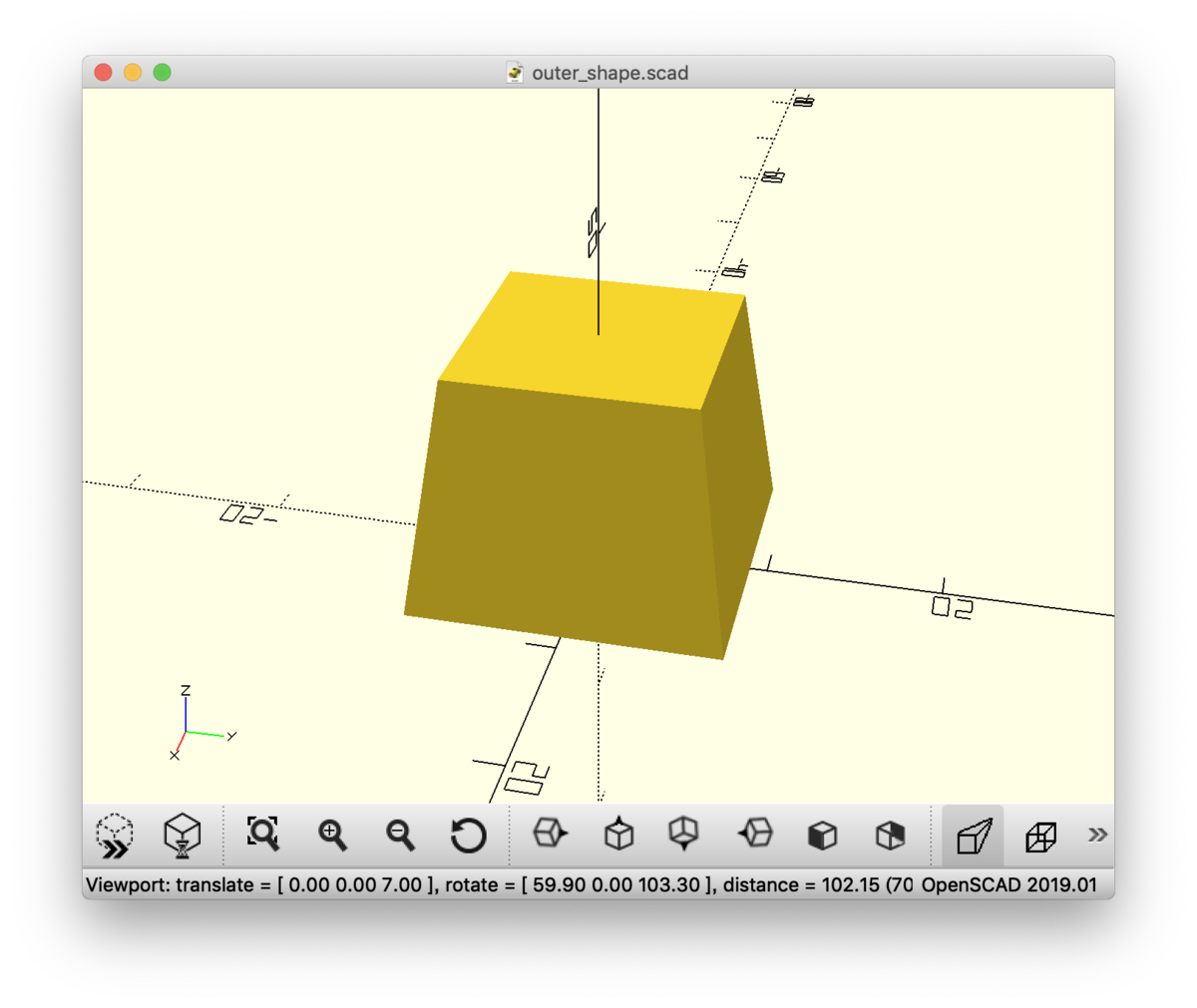
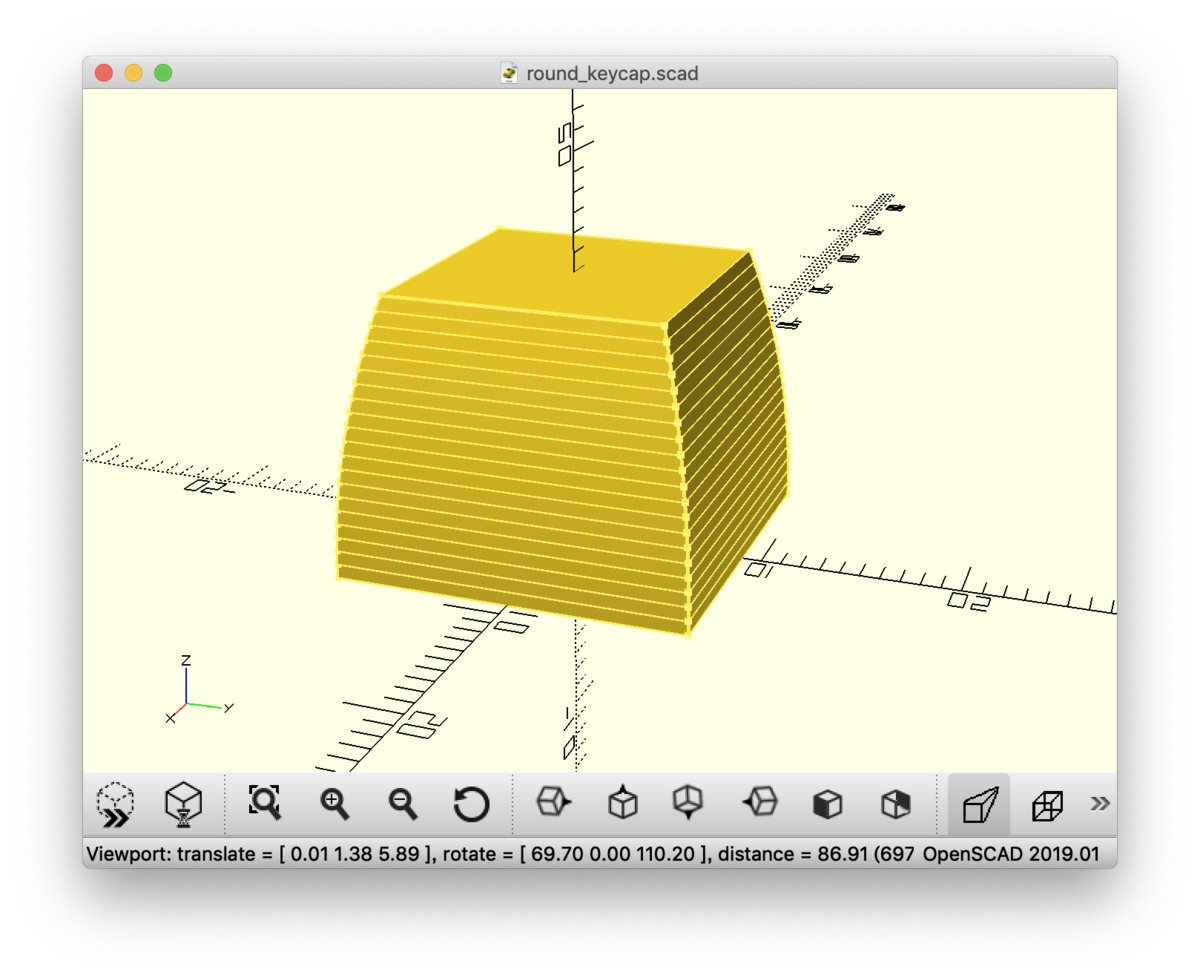
まずはシンプルな土台をつくってみます。

底面と天面を薄い立方体でつくり、その凸包をとりました。
key_bottom_size = 18; key_top_size = 14; key_top_height = 14; // hull() は3次元のオブジェクトの凸包を取るコマンド hull() { // キーキャップの底面 translate([0, 0, 0]) { cube([key_bottom_size, key_bottom_size, 0.01], center=true); } // キーキャップの天面 translate([0, 0, key_top_height]) { cube([key_top_size, key_top_size, 0.01], center=true); } }
まだカクカクです。
側面の丸み
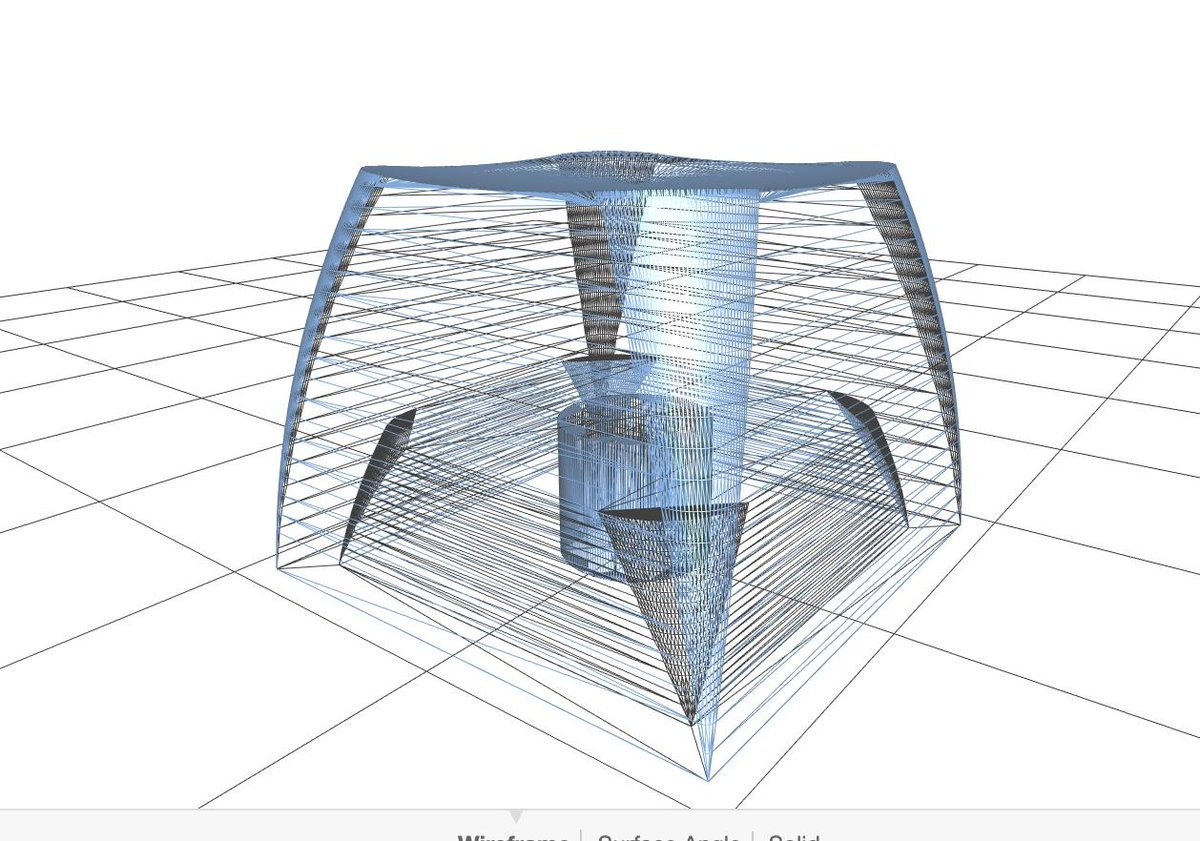
丸っこい形にするために、底面から天面にかけてゆるやかにカーブを描くようにつなげたいと思います。
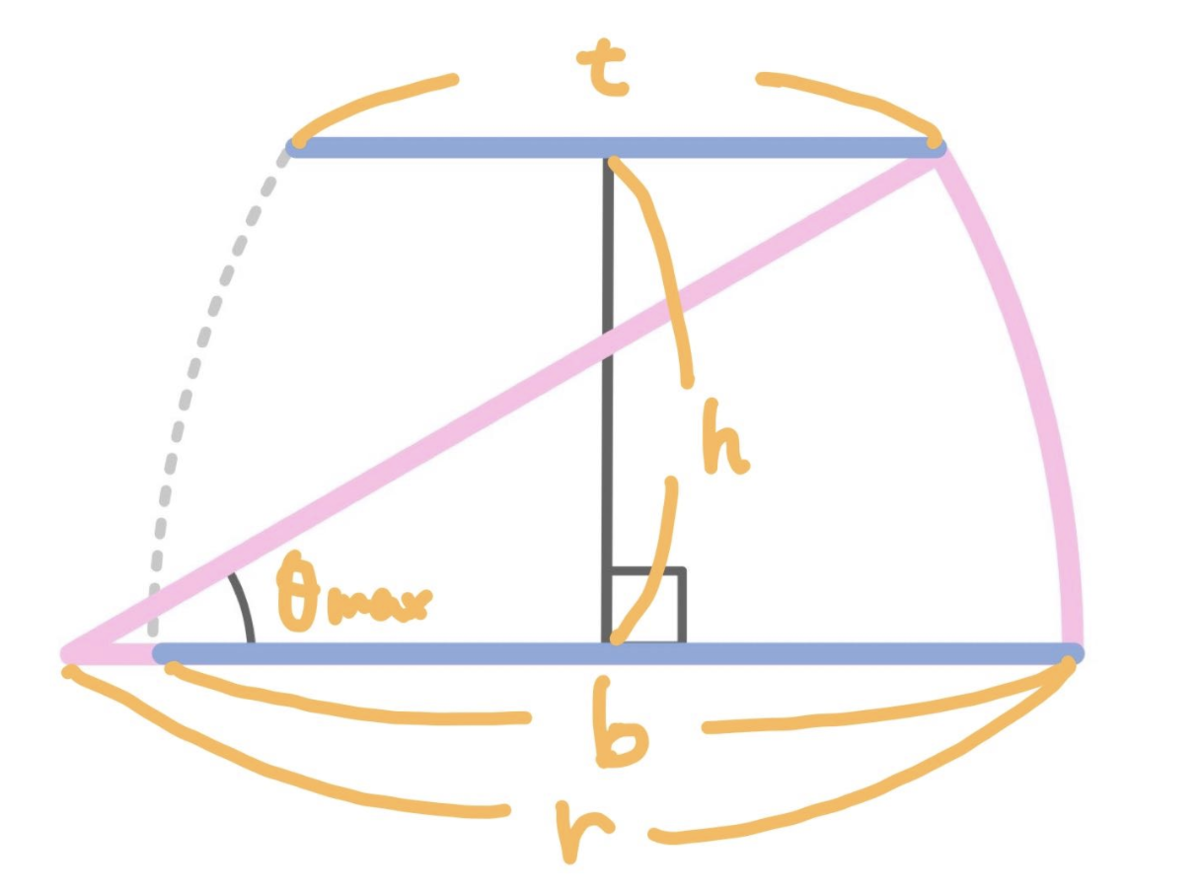
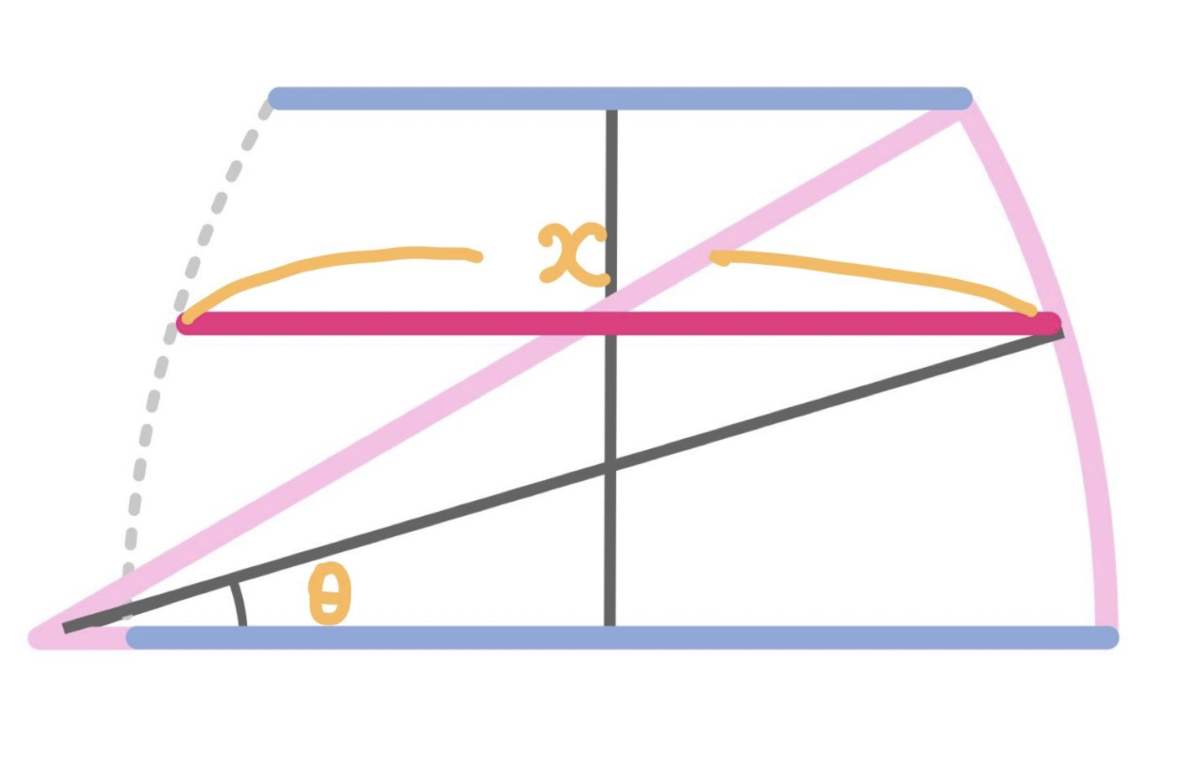
側面のカーブが円弧の一部になるように設計します。こういうイメージです。

天面の辺の長さを 、底面の辺の長さを
, 高さを
とおき、円の半径
と天面に対応する角度
を求めます。
が成り立ちます。
これを と
について解いて、
角度が のときの辺の長さ
は以下のように求められます。

急に高校数学みたいになりました。
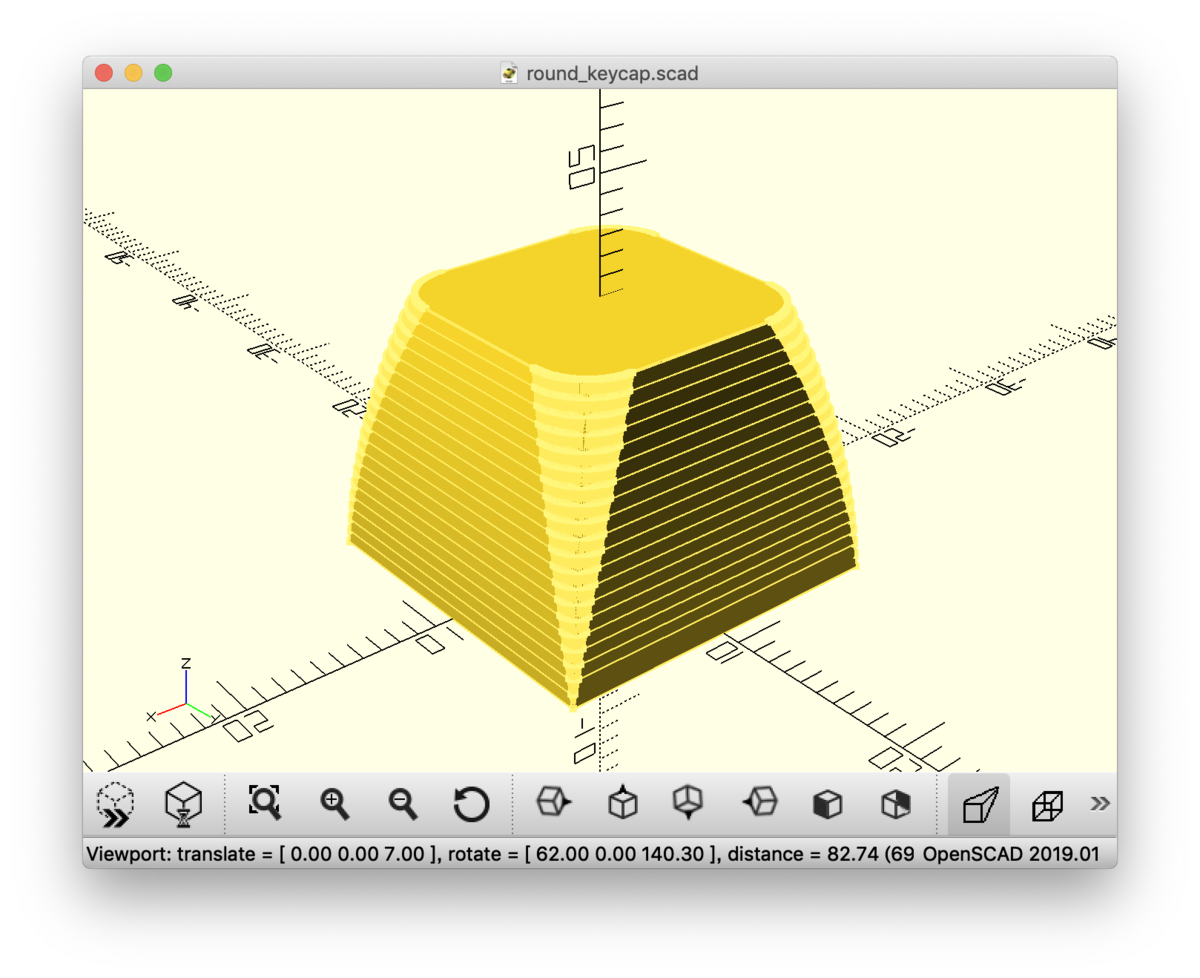
以上の式をそのままコードにしていきます。
n = 20; // 底面から天面までの分割数 b = key_bottom_size; t = key_top_size; h = key_top_height; r = h * h / (b - t) + (b - t) / 4; theta_max = asin(h / r); hull() { // 底面から theta_max / n ずつ角度を変えて面を作成 for (i = [0 : n]) { translate([0, 0, r * sin(theta_max * i / n) ]) { x = b - 2 * r * (1 - cos(theta_max * i / n)); cube([x, x, 0.01], center=true); } } }

辺の丸み
まだ側面の辺がカクカクしているのでこれをなめらかにしていきます。
ここまではcubeを積み重ねて形をつくっていましたが、これを角丸のものに置き換えてみます。
角丸の立方体をこのように定義しておきます。
module rounded_cube(size, r) {
h = 0.0001;
minkowski() {
cube([size[0] - r * 2, size[1] - r * 2, size[2] - h], center = true);
cylinder(r = r, h = h);
}
}
rounded_cube([14, 14, 0.01], 3);

cube() をこの rounded_cube() で置き換えるとこんな感じになります。下から上にむかってだんだん丸く変化するようにしてみました。
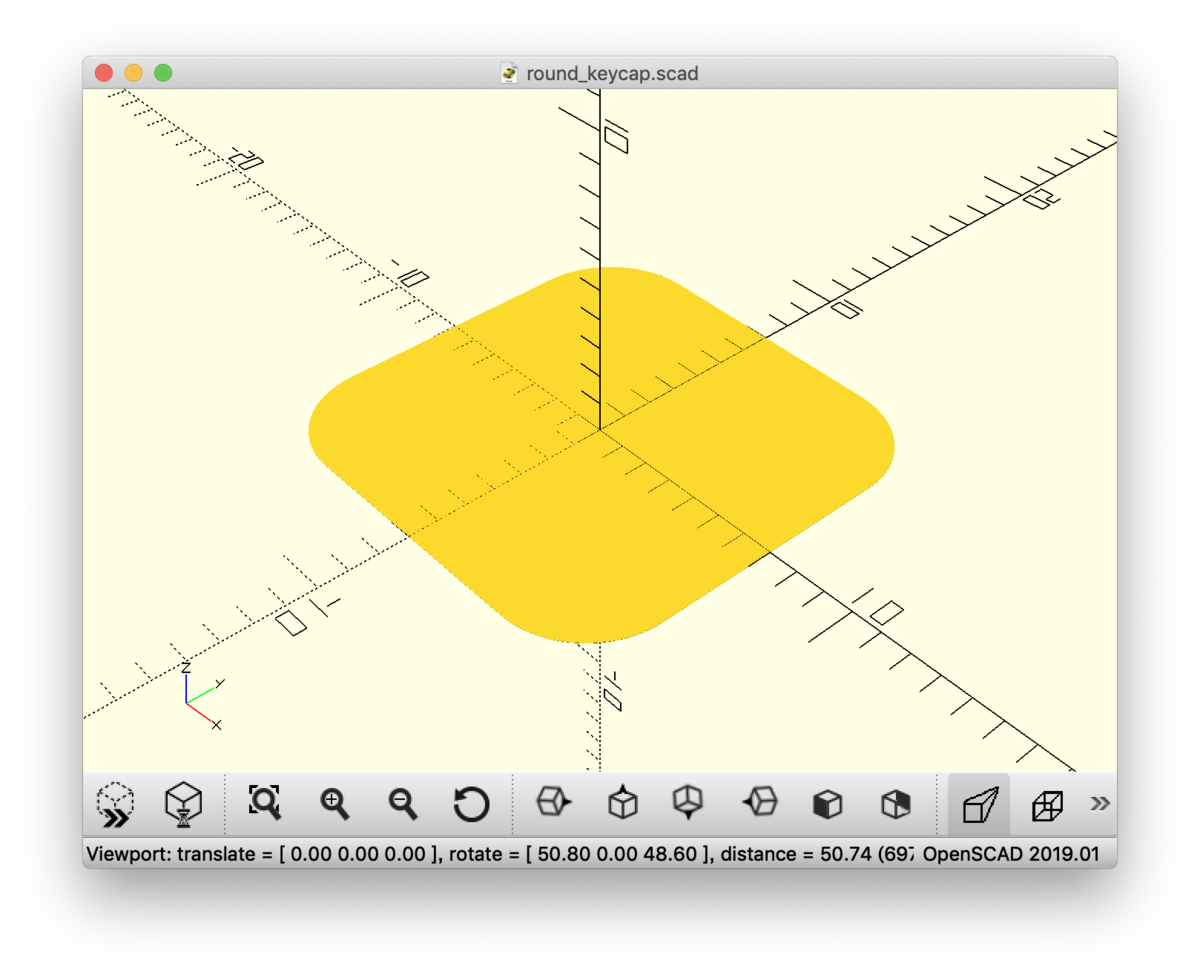
round = 3; // 角丸の半径 hull() { for (i = [0 : n]) { translate([0, 0, r * sin(theta_max * i / n) ]) { x = b - 2 * r * (1 - cos(theta_max * i / n)); rounded_cube([x, x, 0.01], round * i / n); // cubeを置き換え } } }

だいぶ丸っこくかわいくなりました。
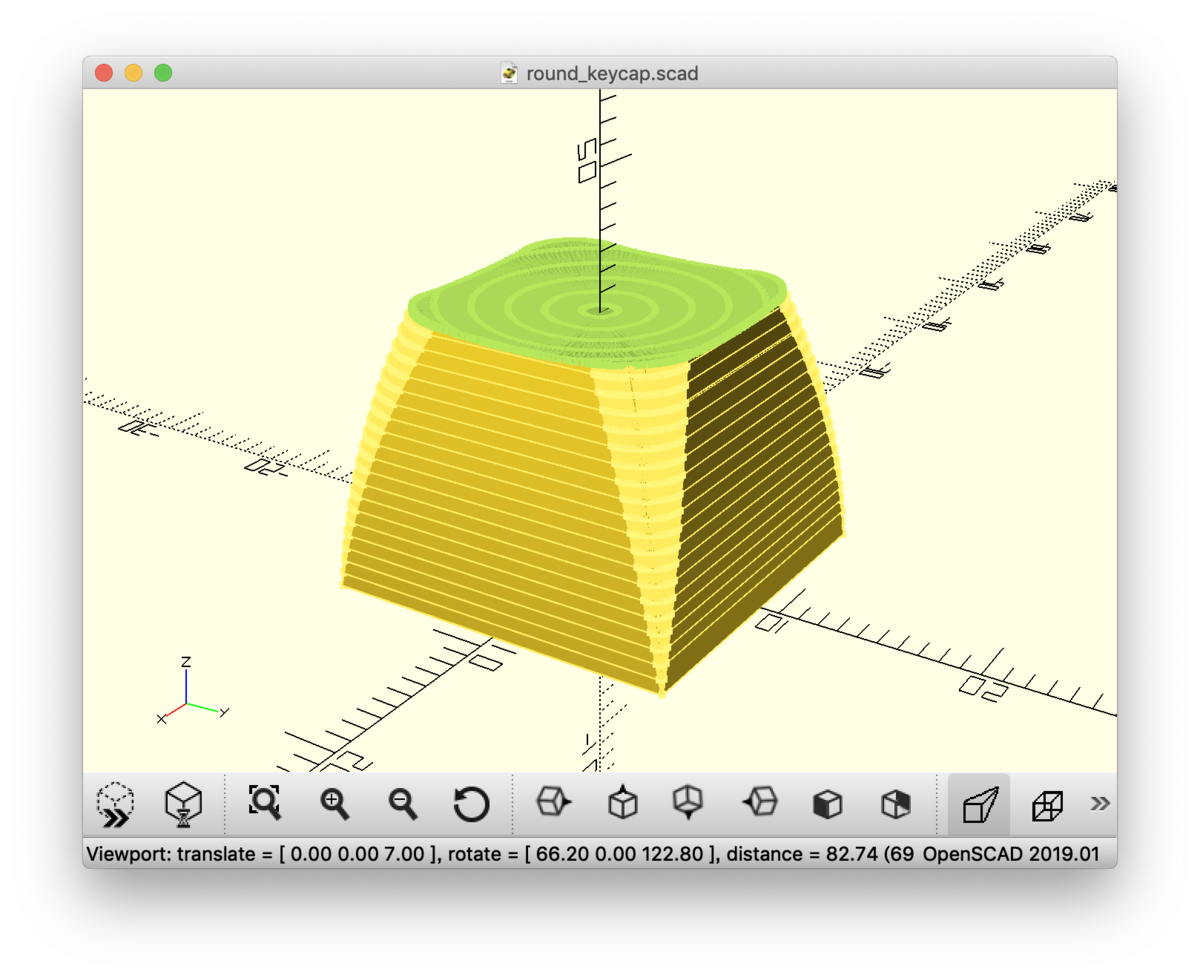
天面の丸み
仕上げに、天面に指をのせたときにぴったりくるようにカーブをつくります。
このあたりの操作は @zk_phiさんの記事 に詳しい解説がありますので、そちらを参照してください。
function dish_r(w, d) = (w * w + 4 * d * d) / (8 * d); module keycap_dish(key_top_size, key_top_size, dish_depth) { translate([0, 0, key_top_height + dish_r(key_top_size * sqrt(2), dish_depth) - dish_depth]) { sphere(dish_r(key_top_size * sqrt(2), dish_depth)); } } difference() { keycap_round_base(key_bottom_size, key_top_size, key_top_height, r); keycap_dish(key_top_size, key_top_height, dish_depth); }

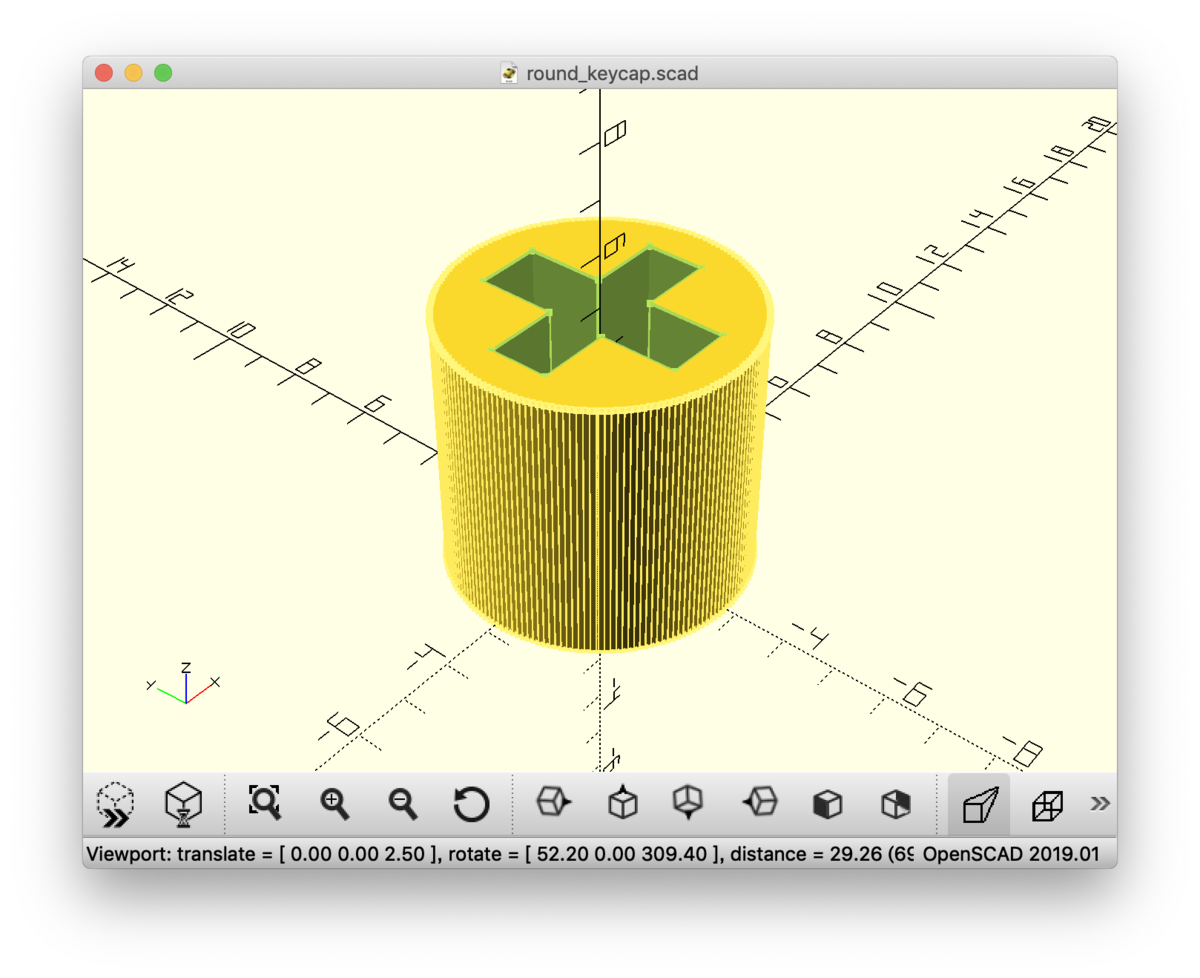
完成形
ここまでで作った外形の中をくりぬいて、軸と組み合わせて完成です。
module keycap(key_bottom_size, key_top_size, key_top_height, r = 3, dish_depth = 1) { key_inner_height = 5; thickness = 1.5; // 軸 cherry_stem(key_inner_height); // キーキャップの中をくり抜く difference() { keycap_outer_shape(key_bottom_size, key_top_size, key_top_height, r, dish_depth); keycap_outer_shape(key_bottom_size - 2 * thickness, key_top_size, key_inner_height, r, 0); } }
最終的な形はこうなりました。


各パラメータが変数になっているので、高さや大きさを変えるときもすぐ対応できます。
丸っこさはそのままに背だけを低くするとこんな感じになります。XDAっぽい。

完成形のコードとモデルはこちらに置きました。
印刷
作ったモデルを光造形3Dプリンターで印刷したものがこちらです。
えもい pic.twitter.com/dfsWM5PKvR
— bebebe (@__bebebe) May 17, 2019
印刷したままでは積層痕が目立つので磨いてみました。

ころんとしたキーキャップができました!
レジン複製
色付きレジンで複製してみました。
ころころ pic.twitter.com/NkvREIvp8E
— bebebe (@__bebebe) 2019年5月28日
🍺大好きなので🍺のキーキャップもつくってみました。
🍺のキーキャップ pic.twitter.com/Z6lL5x1DA5
— bebebe (@__bebebe) May 31, 2019
泡が入っててもキニシナイ。🍺なので。
まとめ
OpenSCAD でキーキャップをデザインできるようになりました。
ころっとした形が実現できたし、レジンの層を厚くつくったので二色成形もできるようになり、つくれるものの幅がひろがって楽しいです。
レジンの中にものを封入するのもこれから実験していきたいと思います!
キーキャップを自作してみた
はじめに
最近自作キーボードにはまっています。特にかわいいキーキャップを集めるのにはまっています。
直近では Canvas や Baby Miami Backlit のセットを買いました。持っているキーボードの数よりもキーキャップセットの数の方が多くなってしまいました。
はーかわいいです。
ただ、キーキャップセットは少量しか生産されていないことも多く、欲しいものがなかなか手に入らなかったりします。 下の写真の Rainbow POM Jelly は2013年頃?に販売されたものらしいのですが、少数しか製造されなかったのか今はどこを探しても売っていません。

なかなか手に入らないなら自分で作ってしまえばいいのでは?と思い、キーキャップ作りを始めてみました。 何度か失敗しましたが、4回目でかわいいキーキャップができました。
自作キーキャップ、ついにきれいにできた〜 pic.twitter.com/qjR0psWOqn
— bebebe (@__bebebe) 2019年3月21日
これからキーキャップ作りを始めたい人の参考になるかもしれないので、うまくいかなかった部分も含めて記録を残しておこうと思います。
作り方の概要
今回はこのキーキャップの複製をつくることを目標にしました。XDAプロファイル、ころんとしていてかわいいです。
シリコンなどでキーキャップの型をとり、型にレジンを流し込んで固めて複製します。下の図のようなイメージです。

用意したもの
- キーキャップ
- UVレジン
- UVライト
- おゆまる(お湯でやわらかくなる粘土)
- シリコン
- 竹串 or 楊枝
- ボンド
- レゴブロック
- ワセリン
- 絵筆
キーキャップの素材には紫外線で固まるUVレジンを使いました。UVレジンはダイソーのハンドメイドコーナーに手芸用品などと並んで売っています。硬さや色がいろいろあるのですが、どれがうまくいくか試すためにいろいろ買ってみました。
UVレジンは晴れた日に日光があたるところに置いておけば30分くらいで固まるのですが、効率化のためにUVライトを買いました。ネイルアートに使うものです。
私が買ったのは5Wの小型のもので、magic mouse とほぼ大きさで場所をとりません。UVライトは36Wか9Wのものが一般的なので5Wはかなり低出力な方ですが、キーキャップなら5分もあれば固まりました。
シリコンはこちらのものを使いました。6時間ほどで固まるタイプです。
その他の材料は家にあったものを使ったり100均で購入したりしました。
型とり&成形
1. シリコン型
キーキャップをつくっている方のブログを参考にして、シリコンでキーキャップの型をとってみることにしました。
レゴブロックで枠をつくり、シリコン→キーキャップ→シリコンの順で入れます。軸に楊枝をボンドで軽く接着して、空気穴をつくっておきます。

固まった状態のものがこちら。寒天ゼリーみたいでおいしそうです。

キーキャップを型から取り出すためにキーキャップの軸側にL字の切り込みをいれて、シリコンをぐにゃっと曲げながらキーキャップを取り出しました。 (このあたりは作業に必死だったので写真が残っていません。)
レジンの注入口は確保していなかったので、キーキャップを取り出すときに作った切り込みからレジンを流し込みます。 切り込みにレジンのチューブの先をいれ、えいやとレジンを出して固めたものがこちらです。
キーキャップ第一弾、失敗😂 pic.twitter.com/JffnCrl3ww
— bebebe (@__bebebe) 2019年3月18日
レジンを流し込んだときに大きな気泡をつくってしまい、穴あきキーキャップになってしまいました。片手でシリコン型を広げながら片手でレジンを注入したのですが、レジンがどのくらいはいっているのか見えなくて難しかったです。注入口はあらかじめ確保したほうがよいですね。
2. おゆまる型
自作キーボード仲間のだんごさん(@dango_shippo)がキーキャップの作り方の動画を上げてくれていました。
超低コストで作る自作キーキャップ動画を作った!https://t.co/Cv7JKIsGr4 pic.twitter.com/fJCVjnFhND
— ダンゴ🍡 (@dango_shippo) March 17, 2019
この動画でおゆまるくんの存在を初めて知りました。 氷水で冷やすだけで固まるのでシリコンより手軽でいいな〜と思い、おゆまるを買ってきて動画の真似をして作ってみました。
そしてできたのがこちら。

だんごさんのとぜんぜん違う(笑)
バリが多いのもそうですが、全体的に形が歪んでしまいました。型とりの作業しているうちにおゆまるが冷えて固まってきてしまい、力をかけながらキーキャップを包んだのですが、そのときの歪みが型に残ってしまったのかもしれないです。おゆまるをよく柔らかくしておいて手早くやるのが大事そうです。
3. おゆまる分割型
キートップ側の形もしっかり作りたいので、次はキートップ側と軸側でわけて型をとってみることにしました。
まずキートップ側だけおゆまるで包みます。手早く!

とれた型はこんな感じ。

軸側の型もおゆまるで取ります。

ワンタンのようでおいしそうです。
そしてできた上下の型がこちらです。いい感じ。

軸の部分だけ先にレジンを流し込み、一旦ライトで固めます。

キートップ側にもレジンを流し込み、上下の型を重ねて型全体にレジンをいきわたらせます。

ここで気づいたのですが、上下の型の位置合わせのことを考えていませんでした。
位置合わせができないので軸がキーの真ん中にきているか怪しいですが...えいやと固めてみました。


軸、真ん中にきませんでした。側面も片側が厚く、片側が薄くなってしまっていますね。
型を上下にわけて作る作戦自体はよさそうです。キートップも軸もきれいに複製できているので、あとは位置合わせさえちゃんとできればうまくいきそう。
4. シリコン分割型
id:hdbx さんが上下分割型を使ってキーキャップを複製されていました。こちらのブログ記事では、LEGO to Keycap (L2K) ADAPTERS という治具を使い、レゴの凸凹を利用して位置合わせができるように型をつくっているようです。
L2K ADAPTERS すごい、私もほしい!と思ったのですが、
入手方法ですが、今のところは公式サイトのリンク先にあるShapewaysで3Dプリントをオーダーして購入する方法しかありません。私が注文したときは、オランダからの送料が$26くらいかかったのでTwitterで共同購入を持ちかけて購入しました。
だそうです。うーん。
しばらく考えて、レゴの凸凹を利用して位置合わせをするだけならL2Kがなくてもできるのでは?と思いついて試してみることにしました。
まず、キーキャップの軸におゆまるの塊をつけて、レゴのプレートに固定します。キーキャップの下がプレートにぴったりとつくようにします。

キーキャップの周りに枠をつくり、そこにシリコンを流し込みます。固まった状態でプレートからはがしたものがこちら。

これでキートップ側の型がとれました。キーキャップのまわりにレゴの凸部分の型もとれています。 次にこれをひっくり返して軸側の型をつくります。シリコン同士がくっつかないようにするために、シリコンの表面にワセリンを塗ります。

凹の部分にもワセリンがつくように絵筆でしっかり塗り込みました。
空気穴とレジンの注入口をつくるために、キーキャップの四隅と軸の上に棒をつけます。 竹串を短く切ったものを木工用ボンドではりつけました。

シリコンを流し込みます。

シリコンを流し込んだときに竹串が一本はずれました。
できあがった型がこちらです。ワセリンを塗っていた面がきれいにはがれました。レゴの凹凸も複製できています。

凹凸がはまるように上下の型を組み合わせて、穴からレジンを注ぎ込みます。

UVライトにあてて、とりだしたものがこちら。

おお!できている!?
ばりをとったら良い感じになりました。

よくみると細かい泡が入っていたりはしますが、ついにかわいいキーキャップができました。
他の色のレジンでも試してみました。

ミルキーカラーは粉末色素が混ざっているのですが、なぜか小さな気泡が発生しやすく、よくみるとところどころ泡が残っています。 クリアカラーの方が気泡が発生しづらくきれいにできました。
まとめ
レジンでキーキャップを複製することができるようになりました。

第1弾から第4弾まで並べてみると、ずいぶんと進歩しました。
ミルキーカラーでも気泡をいれずに作れるようになりたいなとか、強度がもうちょっと欲しいなとか、慣れたら複製じゃなくて犬やうさぎモチーフのキーキャップがつくりたいなとかの野望もあるので、今後もいろいろ試してみようと思います。
以上、レジンを使ったキーキャップの複製方法でした!









